Khi thiết kế website, bên cạnh việc xây dựng chất lượng của trang web. Font chữ thiết kế web cũng đóng vai trò rất quan trọng trong việc tạo nên tính thẩm mỹ và chuyên nghiệp cho website. Ít người biết rằng, font chữ có thể ảnh hưởng đến cảm xúc của người xem rất lớn.
Do đó, nếu bạn không lựa chọn các font chữ phù hợp thì có nghĩa là trang web bạn đã thất bại trong việc thu hút người truy cập. Việc lựa chọn font chữ có tính hiệu quả cho trang web không khó. Vì thế đừng bỏ qua yếu tố này nhé.
Bài viết sau đây sẽ bật mí cho bạn những lưu ý khi chọn font chữ và top các font chữ Tiếng Việt đẹp dùng cho thiết kế website chuyên nghiệp.
Phân loại các loại chữ viết website
Phân biệt Typeface và Font
Khi thiết kế, chúng ta sẽ thường nghe đến hai khái niệm là Font (phông chữ) và Typeface. Hiểu đơn giản, font chữ chính là các định dạng ký tự.
Có nhiều loại font chữ, ví dụ như khi sử dụng Microsoft Word, font chữ quen thuộc nhất với chúng ta là Times New Roman hay Arial.
Trong thiết kế web, khi muốn thể hiện chính xác tinh thần của hình ảnh và có sự liên kết chặt chẽ với thương hiệu hay thông điệp. Font chữ đóng vai trò quan trọng. Hiện nay các website hay trong thiết kế hình ảnh thường chuộng font chữ tối giản, không chân và có đường nét thanh mảnh.
Typeface được hiểu như một nhóm các font chữ. Ví dụ như Font Arial sẽ có Arial Black, Arial Bold, … Các font này về cơ bản là font Arial nhưng có nhiều điểm khác với font Arial gốc. Vì thế sẽ được xếp thành một font-family. Được gọi là Typeface.
Việc phân nhóm các font chữ này đảm bảo ba yếu tố.
- Thứ nhất là các font chữ cùng loại khác tính chất sẽ được xếp chung, dễ dàng cho chúng ta tìm kiếm.
- Thứ hai là đảm bảo tính thống nhất khi sử dụng.
- Thứ ba chính là vì đảm bảo được tính thống nhất nên trong quá trình thiết kế web.
Phân loại các dạng font
Serif
Serif là chữ có chân, là loại font chữ có nét gạch ở đầu hoặc dưới chân một số ký tự. Đây là loại font chữ thường gặp nhiều trong các văn bản phổ thông, giúp dễ đọc hơn.
Sans serif
San serif là chữ không chân, nó ngược lại với font serif chính là không có nét gạch ở trên đầu và dưới chân ở một số ký tự. Loại font chữ này thường được dùng làm chữ màn hình, vì nó trông gọn gàng, đơn giản, và hiện đại.
Symbol
Là loại font chữ gồm những ký tự, biểu tượng đặc biệt, thường sử dụng cho mục đích trang trí, tượng trưng, minh hoạ,…
Display
Là những phông chữ hiện đại, có hình dáng riêng, thiết kế đặc biệt. Chúng thường được sử dụng nhiều trong trang trí, làm bảng quảng cáo, poster,…
Script
Là phông chữ có hình dạng như chữ viết tay, có các nét nối dài hoa mỹ, có thể nghiêng, thường dùng cho một số mẫu quảng cáo hiện đại, làm tiêu đề, làm hình ảnh với các mục đích riêng.
Các lưu ý khi lựa chọn font chữ thiết kế web
Với chia sẻ từ đơn vị thiết kế website CIPMEDIA có 10+ kinh nghiệm lập trình website cao cấp và hợp tác với các doanh nghiệp lớn tại Việt Nam. Hy vọng bạn sẽ có cái nhìn tốt hơn và chọn được font chữ hiệu quả nhất cho website của mình.
Font chữ phải dễ đọc, dễ nhìn
Khi làm nội dung cho trang web thì kích thước font chữ chuẩn nhất là từ 12 đến 14. Không quá nhỏ cũng không quá to. Khi lựa chọn màu font, cần chú ý sao cho phù hợp với nền trang web.
Nếu màu chữ gần với màu nền sẽ gây cảm giác khó chịu, không thấy rõ chữ với những người mắt yếu. Còn khi màu chữ quá tương phản với màu nền có thể sẽ gây chói, người đọc khó theo dõi thông tin.
Font chữ phải phù hợp với từng loại website
Tuỳ từng mục đích của website, mà nội dung và concept của mỗi website sẽ khác nhau. Do đó cần lựa chọn font chữ phải phù hợp với nội dung của website đó, phù hợp với đối tượng người đọc.
Không nên dùng font chữ quá cầu kỳ, rắc rối, vì nó sẽ gây mất tập trung cho người đọc.
Font chữ cho website phải thống nhất
Cách tốt nhất là nên dùng 1 hoặc 2 loại font cho toàn bộ website. Nếu website sử dụng trên 3 font, sẽ làm cho trang web mất thẩm mỹ và gây khó chịu trong mắt người đọc.
Nên dùng font tiêu chuẩn
Nếu website là tiếng Việt, bạn nên dùng các font Unicode chuẩn, ví dụ như Times New Roman, Tahoma, Arial,…như vậy trang web mới không xuất hiện lỗi font khi hiển thị bằng tiếng Việt.
Dùng các công cụ tạo font chữ
Hiện nay có rất nhiều công cụ xây dựng font chữ, tìm font chữ phù hợp với thiết kế website trên đa nền tảng, giúp font chữ luôn giữ được kiểu dáng chính xác của nó, và tạo hiệu quả cho website.
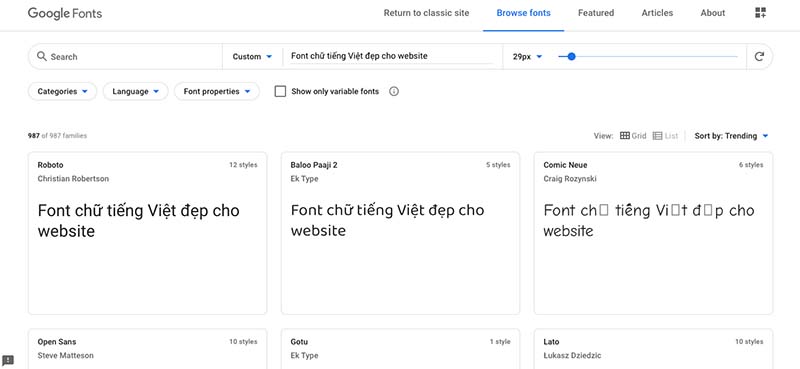
Google web fonts
Đây là công cụ phổ biến và dễ dùng nhất. Google fonts cho phép bạn sử dụng đa dạng các font chữ đẹp miễn phí, phù hợp cho việc thiết kế website. Đặc biệt Google Font có chức năng lọc ra các phông chữ.
Ví dụ những phông chữ được sử dụng phổ biến nhất, những phông chữ mới nhất, những phông chữ hiện đại, lọc phông chữ theo tên. Giúp bạn tìm ra những phông chữ phù hợp với mong muốn nhất một cách nhanh chóng.
What the font
Đây là công cụ rất thông minh khi nó cho phép bạn có thể tìm bất cứ font chữ nào. Thông qua việc đăng tải hình ảnh đó lên hoặc nhập trực tiện link của hình ảnh chứa font đó.
Flipping typical
Công cụ này rất dễ sử dụng. Bạn có thể nhập một câu nào đó vào. Đồng thời trang sẽ xuất hiện các font chữ của câu đó, bạn có thể xem và lựa chọn cho mình một font chữ phù hợp nhất.
Nếu bạn nhập một câu tiếng Việt, bạn có thể xem font chữ nào sẽ hiển thị được chữ tiếng Việt đó và font nào không.
Font Squirrel
Ở đây có một kho tàng font chữ, từ đơn giản cho đến phức tạp, từ cũ cho đến hiện đại nhất. Và đặc biệt đều là miễn phí, bạn có thể tha hồ lựa chọn bất kỳ font chữ nào yêu thích và tải về để sử dụng.
CSS Typeset
Đầu tiên nhập vào một nội dung nào đó bằng việc sử dụng bản điều chỉnh font bên dưới, sau đó công cụ sẽ cho ra kết quả CSS. Bạn có thể dùng bản kết quả này để đưa vào thiết kế website. Đây là công cụ thích hợp cho các lập trình viên, designer.
Top 10 font chữ thiết kế web đẹp nhất
Trên thế giới này có rất rất là nhiều font chữ đẹp. Nhưng không phải font chữ nào cũng vừa đẹp vừa có thể dùng cho tiếng Việt.
Nếu bạn đang muốn thiết kế web với ngôn ngữ chính là Tiếng Việt. Chắc chắn bạn phải sử dụng font dành cho tiếng Việt. Nếu không sẽ gây lỗi về font chữ trên trang web, điều này có thể làm mất rất nhiều khách hàng truy cập vào website của bạn.
Dưới đây là top font chữ thiết kế web cho tiếng Việt đẹp nhất dành cho những trang web chuyên nghiệp.
Arial
Arial là loại font chữ được sử dụng rất phổ biến trong thiết kế website bởi ví tính đơn giản và dễ nhìn của nó, và đây là font được dùng nhiều trong nhóm Sans Serif. Trên hệ điều hành Windows, Arial được dùng để thay thế các loại font chữ khác.
Times New Roman
Đây là font chữ rất phổ biến và quen thuộc với bất kỳ cá nhân nào, hầu hết những người từng trải nghiệm với các công cụ soạn thảo văn bản đều sử dụng font này.
Times New Roman là font chữ được sử dụng gần như là mặc định trên Windows. Loại font chữ này thích hợp cho các trang báo chí, nội dung các tài liệu,…
Helvetica
Helvetica là font chữ thuộc loại sans serif, font này có chiều cao. Khoảng cách giữa 2 ký tự gần, phù hợp với kích thước chữ nhỏ, nhưng vẫn giúp người đọc dễ nhìn.
Courier new
Courier new tương tự như Times New Roman, nó cũng rất phổ biến với những người thường tiếp xúc với trình soạn thảo.
Phông này dường như là sự lựa chọn hàng đầu trong nội dung. Khi người viết muốn trình bày một điều gì đó riêng biệt trong văn bản.
Verdana
Loại font này cũng tương đối dễ nhìn, đơn giản, tạo cảm giác thân thiện cho người đọc. Chính vì vậy mà nó được sử dụng rất phổ biến trong thiết kế thực đơn của các nhà hàng. Thông thường là ở một kích thước trung bình hoặc nhỏ.
Georgia
Các ký tự của font này tương đối lớn hơn so với các phông khác. Vì vậy nó chỉ được dùng trong một số trường hợp đặc biệt.
Một điều cần lưu ý rằng là không nên sử dụng font này cùng lúc với phông Times New Roman, khi đó nó trông to hơn và trở nên cầu kỳ.
Tahoma
Đây là loại font rất thông dụng cho các nội dung trên website. Với kiểu thiết kế đơn giản, dễ nhìn, rõ ràng, sạch sẽ, giúp cho các trang web trông nhẹ nhàng và dễ thu hút sự ở lại của người truy cập hơn.
Bên cạnh phù hợp sử dụng cho nội dung website, thì bạn có thể dùng font này cho thiết kế, bìa, trang trí,…
Calibri
Đây là loại font cũng gần như là mặc định trên các trình soạn thảo, như Word Microsoft. Kiểu chữ đơn giản, sang trọng, nhỏ nhắn phù hợp cho các nội dung website ( kích thước từ 12pt trở lên thì chuẩn) hoặc dùng cho các văn bản thông thường
Garamond
Garamond là font chữ thiết kế web được sử dụng chủ yếu ở các trường học. Các phiên bản mới nhất của nó đều được tích hợp sẵn trên Window.
Bookman
Đây là loại font cực kỳ hữu ích khi có thể xuất hiện và giúp dễ đọc trên kích thước nhỏ. Nó thích hợp cho các tiêu đề bài viết, bài báo, tin tức.
Có rất nhiều font chữ thiết kế web tiếng Việt phù hợp đẹp. Nhưung không phải phông chữ nào cũng sử dụng hiệu quả cho trang web của bạn. Do mỗi trang web có những mục đích riêng.
Vì thế, khi áp dụng các phông chữ cho website. Bạn cần ghi nhớ những lưu ý khi lựa chọn font chữ cho trang web. Thì mới có khả năng tạo trải nghiệm tốt cho người truy cập.