Thiết kế giao diện web cũng như bố cục web. Đây chính là những nền tảng góp phần thu hút người dùng. Giao diện càng đẹp và bắt mắt thì sẽ thu hút được sự chú ý của nhiều người dùng và cho thấy độ chuyên nghiệp của doanh nghiệp.
Trong bài viết này, CIPMEDIA sẽ giới thiệu tới các bạn thiết kế giao diện web quan trọng ra sao đối với doanh nghiệp. Cũng như hướng dẫn các bạn một số phần mềm về thiết kế giao diện. Hãy cùng mình theo dõi bài viết bên dưới nhé.
Thiết kế giao diện Web là thiết kế mặt tiền cho doanh nghiệp
Thiết kế giao diện và bố cục Web là quá trình quyết định mức độ thu hút của doanh nghiệp khi người dùng ghé thăm. Thiết kế giao diện Website không những cần phải ấn tượng, độc đáo. Mà còn chứa thông tin dễ nhìn, thân thiện với người xem.
Việc chọn một phong cách thiết kế có đúng ý mong muốn của bạn hay không. Nó còn dựa vào các yếu tố như ngân sách, thời gian, năng lực của người thiết kế Website,…
Nói về cách thiết kế giao diện Web, ta có thể chia làm ba loại:
- Thiết kế theo templates (modify from template)
- Tự thiết kế theo yêu cầu (unique design)
- Kết hợp dùng hai phương pháp (average design)
Để hiểu một cách rõ ràng hơn sự khác biệt giữa những cách thức này. Cũng như biết điểm mạnh/điểm yếu của từng cách là gì ?
Hãy cùng tham khảo các cách sau đây để chọn cho mình một giải pháp thiết kế phù hợp nhất.
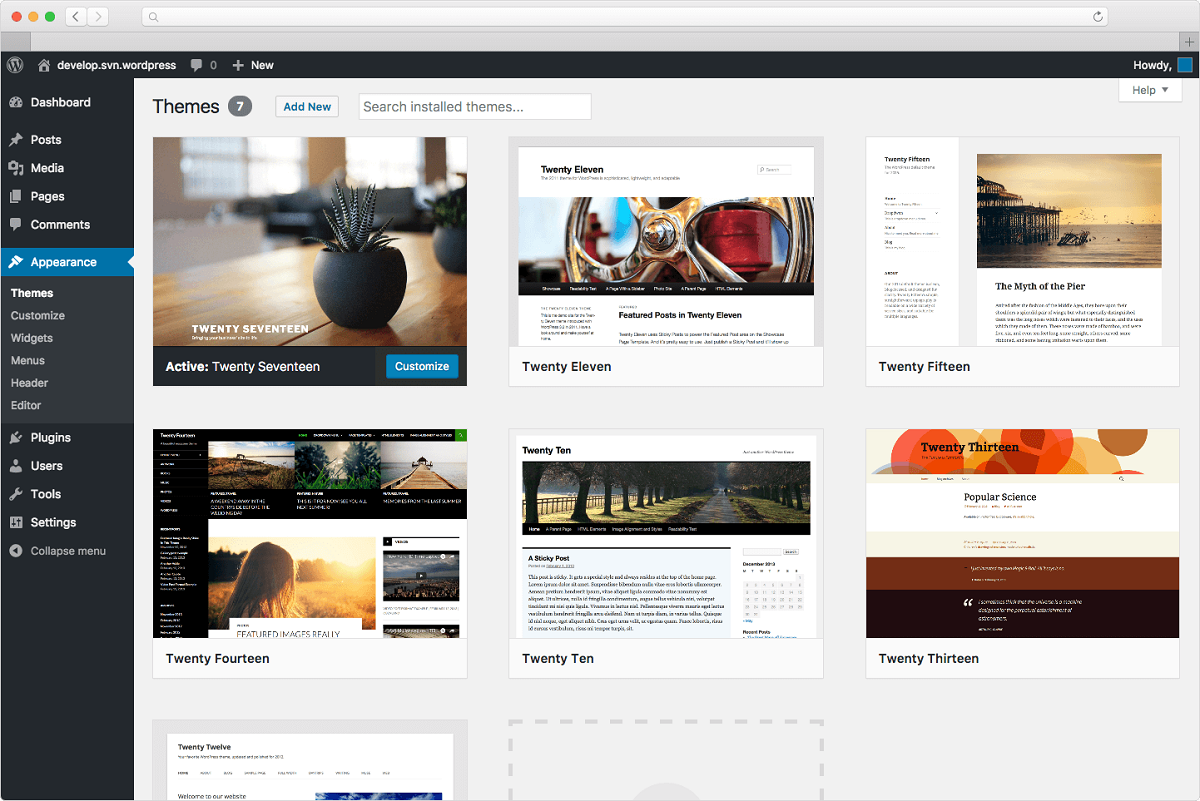
Template là gì ? Template có công dụng gì trong thiết kế bố cục và giao diện web?
Trước khi phân tích những phương diện khác nhau của thiết kế giao diện Web sử dụng template đã có sẵn, ta cần hiểu rõ template là gì ?
Template, còn được nhắc đên là mẫu đề tài hoặc mẫu đồ họa. Nó là một mẫu trang thô sơ, tại đó có sẵn các bố cục hình ảnh, nội dung, hiệu ứng sẵn sàng cho việc xây dựng một trang Website.
Thông thường 1 template được dùng cho nhiều trang Web khác nhau. Và 1 trang Website cũng có thể áp dụng được nhiều kiểu template khác nhau.
Template là thành phần không thể thiếu và là tiêu chí trước tiên cần chuẩn bị khi. Mà bạn đang có kế hoạch xây dựng Website riêng cho doanh nghiệp.
Các mẫu template hiện nay có hàng ngàn sự chọn lựa rất nhiều loại. Và ngày càng được nâng cấp với nhiều định dạng trang trí khác nhau nhằm đem tới những kinh nghiệm tốt hơn cho người dùng. Nhiều mẫu cũng được trang bị các plug-in rất thú vị.
Thiết kế giao diện Web có nên dùng template hay không?
Chúng tôi không chỉ bạn phải dùng phương thức nào để tạo nên Website của mình. Thay vì thế, đội ngũ CIPMEDIA xin phân tích những lợi ích của việc dùng template. Cũng giống như những mặt hạn chế để bạn sẽ cùng chúng tôi thiết kế giao diện Website hiệu quả hơn.
Tự thiết kế giao diện Web miễn phí
Để khởi đầu con đường thiết kế Web. Đầu tiên bạn cần cần có kiến thức cơ bản về ngôn ngữ lập trình Website và HTML/CSS là bộ đôi ngôn ngữ lập trình bắt buộc phải học.
HTML/CSS là những gì cơ bản nhất của Website. Và cũng là một trong những ngôn ngữ lập trình có tương lai tốt nhất hiện nay.
Dù không có nhiều kinh nghiệm trong thiết kế. Nhưng bạn vẫn có thể dễ dàng học cách sử dụng công cụ và tự tin thiết kế cho mình những giao diện theo đúng ý mình. Chỉ với một số ít kĩ năng lập trình cơ bản vì các công cụ của phần mềm sẽ giúp bạn giảm tải kha khá lượng công việc. Các thiết kế Web hiện nay được chia thành 2 loại chính:
Thiết kế Website tĩnh
Là dùng ngôn ngữ HTML để làm ra bố cục và giao diện Website. Website tĩnh (có đuôi html hoặc htm), một khi tải một trang Website tĩnh xuống từ máy chủ. Các trình duyệt sẽ biên dịch các đoạn mã HTML và hiển thị thông tin. Gần như chúng ta chẳng thể tác động qua lại được với trang Web đấy.
Ví dụ: Người có nhiệm vụ quản lý không thể thêm hoặc xóa bất kỳ sản phẩm nào đã có trong Web. Người sử dụng không thể đặt hàng, gửi bài trên Web tĩnh. Chỉ có thể xem thông tin, bài viết hoặc chạy các file âm thanh, clip.
Ưu điểm
Chạy nhanh, dùng một vài ít tài nguyên của máy chủ. Hầu như không thể bị hack, chi phí để tạo Website tĩnh rất thấp chỉ cần phải trả một vài phí duy trì như phí domain, hosting.
Nhược điểm
Không tương tác được với người dùng.
Thiết kế Web động
Website động là Web có sự tác động qua lại qua lại giữa người truy cập Website. Và người có nhiệm vụ quản lý Website đấy.
Ví dụ: khách truy cập có thể đặt hàng, gửi nội dung liên hệ. Người quản trị Web có thể thêm bài viết, xóa bài, sửa bài,…
Ưu điểm
Có thể trao đổi qua lại qua lại với người sử dụng. Làm thỏa mãn nhu cầu của khách hàng khi truy cập vào Web
Nhược điểm
Khoản chi tạo Website tương đối cao và có nguy cơ bị tấn công, nhiễm virus nếu có lỗ hổng bảo mật.
Các phần mềm thiết kế bố cục và giao diện Web miễn phí
Trước khi tìm hiểu về các phần mềm hỗ trợ thiết kế Web chúng ta cần hiểu Web Designer là ai ? những yếu tố nào làm nên một Website designer ?
Website designer được hiểu là người làm ra Web. Website designer thường tập trung nhiều hơn vào bố cục và giao diện của Web. Vì vậy việc chú ý đến cách thức hoạt động cũng giảm đi đáng kể.
Website designer cần có những kiến thức cơ bản về thiết kể Web như:
- Dùng ngôn ngữ HTML basic
- Quản lý CSS
- Có cơ hội design
- Có kỹ năng quản lý project
Tại thời điểm này có rất nhiều phần mềm ra đời để phục vụ cho việc thiết kế Web. Có thể đó là những phần mềm mà các bạn phải trả một khoản phí rất cao để sở hữu nó. Trái lại các bạn cũng có rất nhiều phần mềm thiết kế Website miễn phí. Phía dưới, bài viết sẽ giới thiệu cho các bạn một vài phần mềm thiết kế Web.
Google Web Designer – Phần mềm thiết kế Website miễn phí
Google Website Designer là một ứng dụng Web cao cấp của google. Nó cho phép người dùng tự thiết kế ads và làm nội dung Web bằng ngôn ngữ HTML5. Google Website Designer tích hợp được cả code và đồ họa.
Ứng dụng Google Website Designer cho phép người dùng tự thiết kế Web bằng các công cụ có sẵn trong ứng dụng như thêm chữ viết, hình ảnh, 3D, clip,…Đồng thời người dùng có thể tạo hiệu ứng cho đối tượng mục tiêu. Một khi hoàn thiện Website Google Website Designer sẽ trả về cho bạn các mã HTML5 hoặc Javascript và CSS3. Bên cạnh đó Google Web Designer cho phép các bạn sử dụng nhiều phần trong thư mục như: chèn hình ảnh, video,… Để tạo thiết kế ads.
Các tính năng của Google Website Designer:
- Hỗ trợ tạo hiệu ứng cho đối tượng mục tiêu
- Trong chế độ Quick bạn sẽ tạo hiệu ứng cho từng cảnh, bạn sẽ cho khung hình vào giữ hai ảnh đó .
- Ở mục Advanced bạn có thể thay đổi các yếu tố trong một chùm.
- Hỗ trợ thiết kế 3D
- Các bạn sẽ đơn giản xoay vật thể 2D, 3D theo bất kỳ chiều nào mà các bạn mong muốn nhờ chuỗi các công cụ và tính năng nổi bật của CSS3
- Hiển thị code và hiển thị thiết kế
Việc này tạo điều kiện cho các bạn sẽ dễ dàng nhìn thấy được giao diện thiết kế của mình. Và các dòng mã code để đơn giản điều tiết những thứ mình ước muốn.
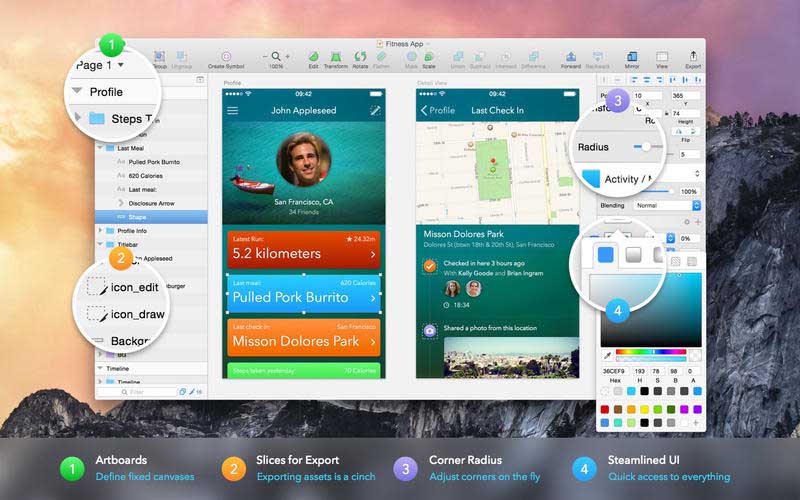
Sketch – Công cụ thiết kế mãnh liệt hỗ trợ đa phương tiện dành riêng cho MacOS
Sketch là phần mềm thiết kế cung cấp các công cụ đồ họa trên máy tính. Cùng lúc đó nó cũng là một phần mềm thiết kế giao diện Web, Sketch không tốn quá nhiều dung lượng trên máy tính. Cùng với Sketch bạn sẽ tự thiết kế ra những sản phẩm đồ họa bắt mắt, những Website ưu nhìn.
Ưu điểm của Sketch
- Hỗ trợ code: Việc này tạo điều kiện cho các bạn dễ dàng quản lý hình ảnh, chữ viết trong quá trình các bạn tạo Web.
- Cung cấp hoàn chỉnh các công cụ thiết kế
- Hỗ trợ vẽ vecto chuẩn xác
- Có khả năng Export
Nhược điểm của Sketch
Không hỗ trợ các hệ điều hành phổ biến khác ngoài MacOS như Windows, Linux …
So sánh với Photoshop hay AI thì năng lực Export của Sketch là hơn hẳn. thông thường với Photoshop hay AI bạn phải mất 5 đến 10 phút (tùy từng máy) để Export một file JPG. Thì ở Sketch bạn sẽ chỉ mất vài giây để Export nhờ vào các tiến trình hoạt động nhẹ và tối ưu tương thích tới các thiết bị chạy MacOS.
Cho phép export cùng lúc nhiều độ phân giải và đa dạng định dạng khác nhau. Tuy vậy thì Sketch chỉ cho phép bạn dùng không mất phí trong thời gian 30 ngày. Khi hết thời gian dùng thử thì sẽ có giá là 99$/tháng.
Xem thêm: Top 10 phần mềm thiết kế web Online & Offline chuyên nghiệp
Lời kết
Bài viết trên đây mình vừa giới thiệu sơ lược về thiết kế giao diện web và tầm quan trọng của phần thiết kế này. Mong rằng bài viết này sẽ giúp ích các bạn trong những công việc sắp tới . Cảm ơn các bạn đã theo dõi bài viết và chúc các bạn thành công !