Khám phá các công cụ tạo mẫu tốt nhất để nâng cấp quy trình làm việc của bạn và cung cấp cho nguyên mẫu của bạn một cạnh.
Có rất nhiều công cụ ngày hôm nay để giúp bạn sản xuất các sản phẩm kỹ thuật số. Chúng thay đổi từ các công cụ thiết kế để phát triển các công cụ đến các công cụ tạo web.
Công cụ tạo mẫu là các công cụ giúp bạn tạo ra sản phẩm nhanh hơn và hiệu quả hơn nhiều. Nguyên mẫu thể hiện ý tưởng của bạn và làm như vậy có thể thay đổi cách bạn thiết kế.
Các khách hàng ngày nay đang tìm kiếm các nguyên mẫu tương tác. Những nguyên mẫu này cung cấp cho bạn tổng quan về thiết kế, tương tác và ý tưởng của bạn.
Sự lặp lại và khả năng chia sẻ thực sự là nơi các nguyên mẫu nổi bật so với các phần còn lại. Khả năng hoạt động nhanh trên các phiên bản khác nhau của ý tưởng của bạn và chia sẻ chúng với khách hàng của bạn hoặc nhóm của bạn là một người thay đổi trò chơi thực sự.
Trong bài viết này, tôi sẽ giới thiệu cho bạn các công cụ tạo mẫu sẽ giúp bạn thiết kế và lặp lại nhanh hơn.
Thiết kế
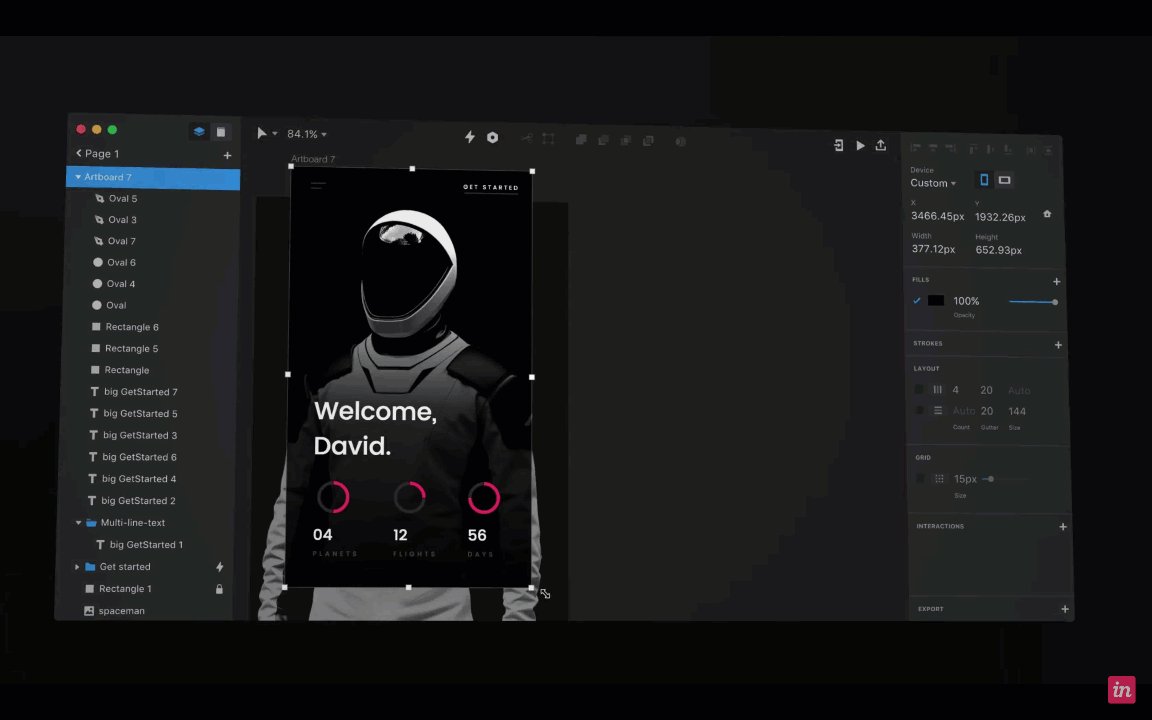
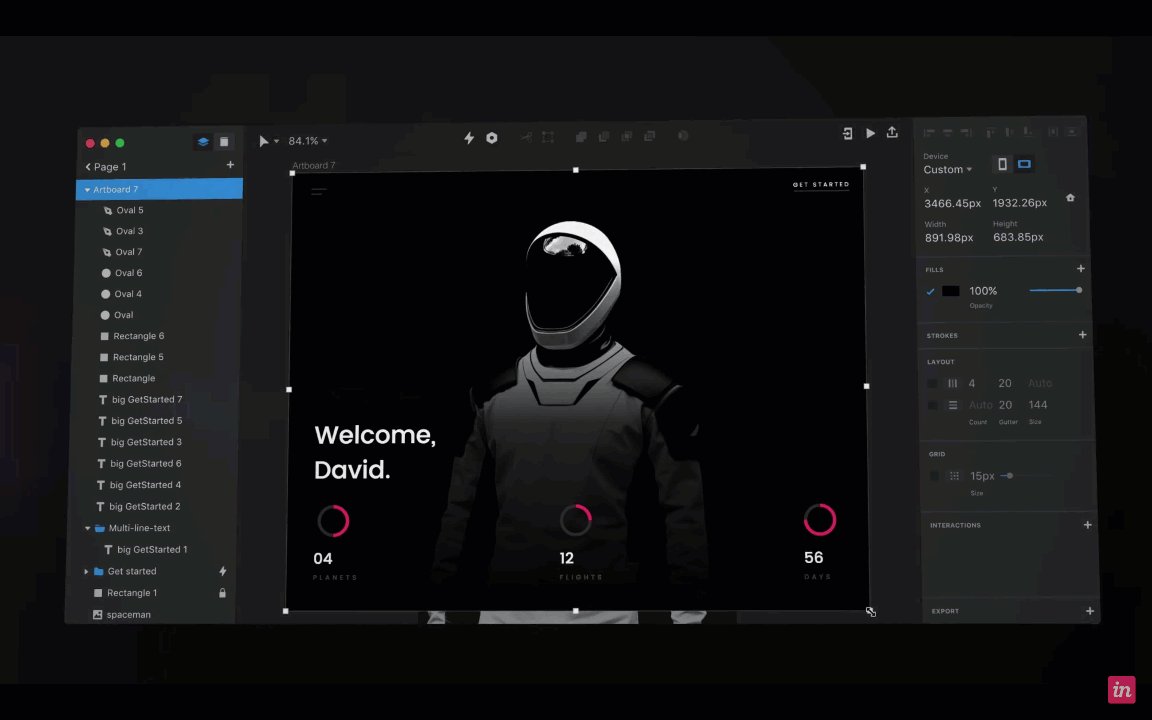
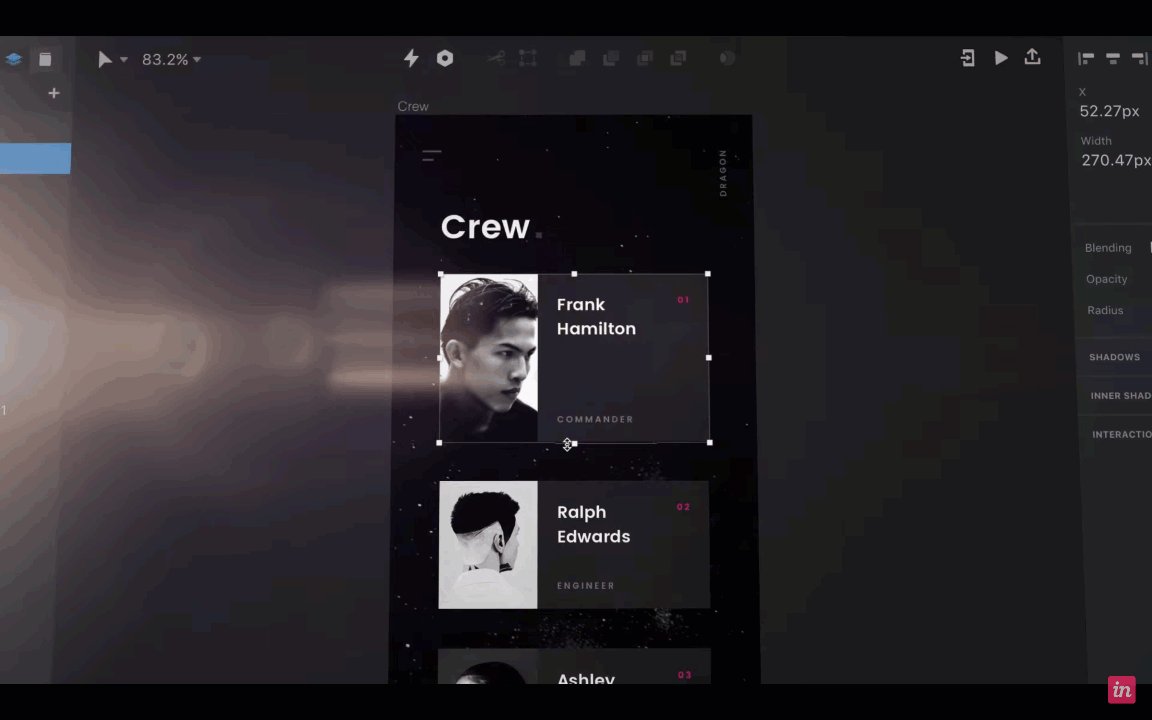
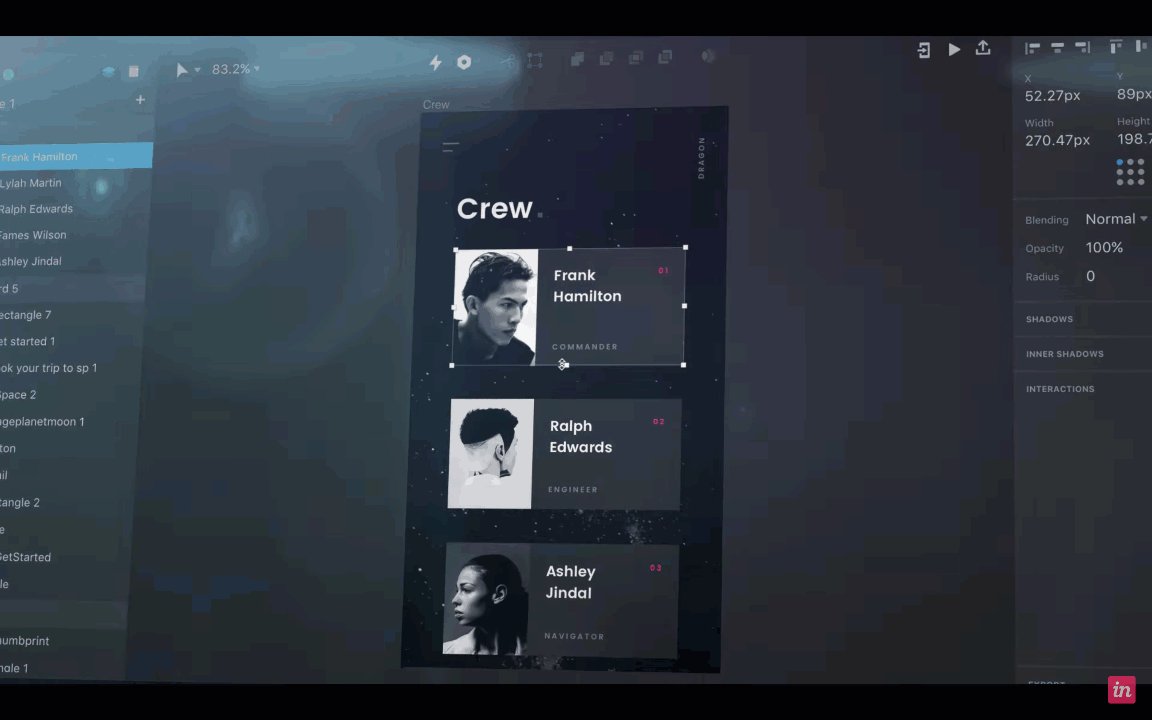
Invision Studio

Mặc dù có nhiều công cụ để làm cho cuộc sống của chúng tôi trở thành nhà thiết kế dễ dàng hơn nhiều so với trước đây, InVision Studio tuyên bố ngai vàng là công cụ duy nhất có thể chinh phục tất cả các quy trình thiết kế sản phẩm của chúng tôi. .
Công cụ này sẽ giúp chúng tôi thiết kế tạo giao tiếp nhóm tốt hơn, Wireframes tốt hơn và thiết kế cao cấp, nguyên mẫu nhanh với tương tác vi mô và thiết kế siêu hiệu quả phát triển.
Tôi không biết những gì về bạn, nhưng tôi rất vui mừng vì ngày tôi đã có thể đặt tay lên cậu bé xấu này.
Khả năng tương thích: Mọi người!
Miễn phí
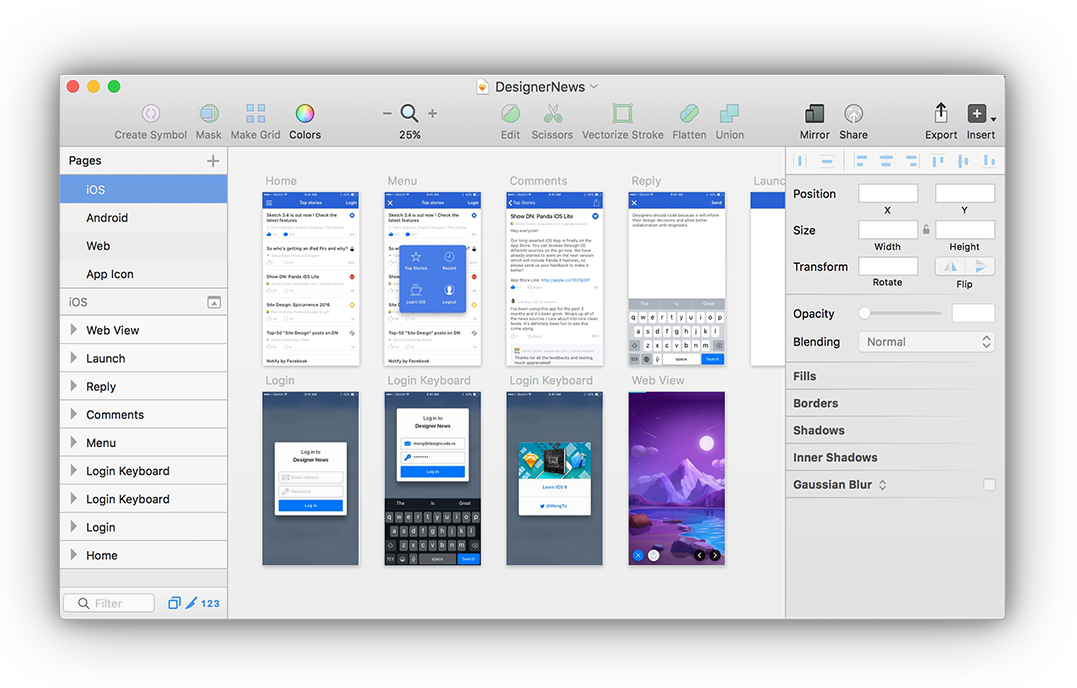
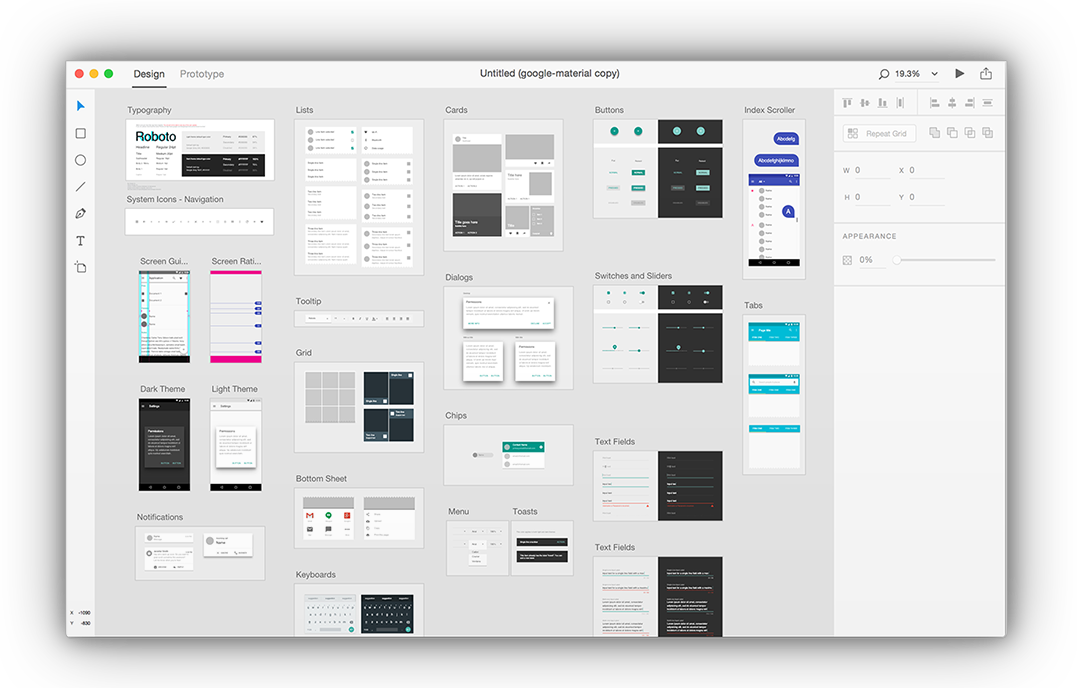
Sketch

Sketch là một công cụ thiết kế dựa trên vector giúp bạn thiết kế giao diện một cách nhanh chóng và trực quan.
Hãy suy nghĩ của Photoshop kết hợp với Illustrator, nhưng một phần mềm nhẹ với artboards không giới hạn.
Hàng trăm bài viết đã được viết bởi các chuyên gia trong ngành, vì vậy tôi sẽ không liệt kê tất cả các tính năng của nó.
Cá nhân, một trong những tính năng mà tôi thích là các biểu tượng lồng nhau.
Với tính năng này, bạn có thể thiết kế trước các yếu tố như nút, tiện ích và thậm chí là các cơ chế điều hướng phức tạp, sau đó nhân rộng thiết kế của chúng trên các hình dạng và hình dạng khác.
Một tính năng khác xuất hiện là “xuất ra mã” bằng Launchpad cho plugin Sketch, định dạng thiết kế của bạn thành mã trong vài giây. Nó giúp bạn phát triển nhanh hơn bao giờ hết!
Khả năng tương thích: Chỉ dành cho người dùng Mac.
Giá – Mua với giá 99 đô la
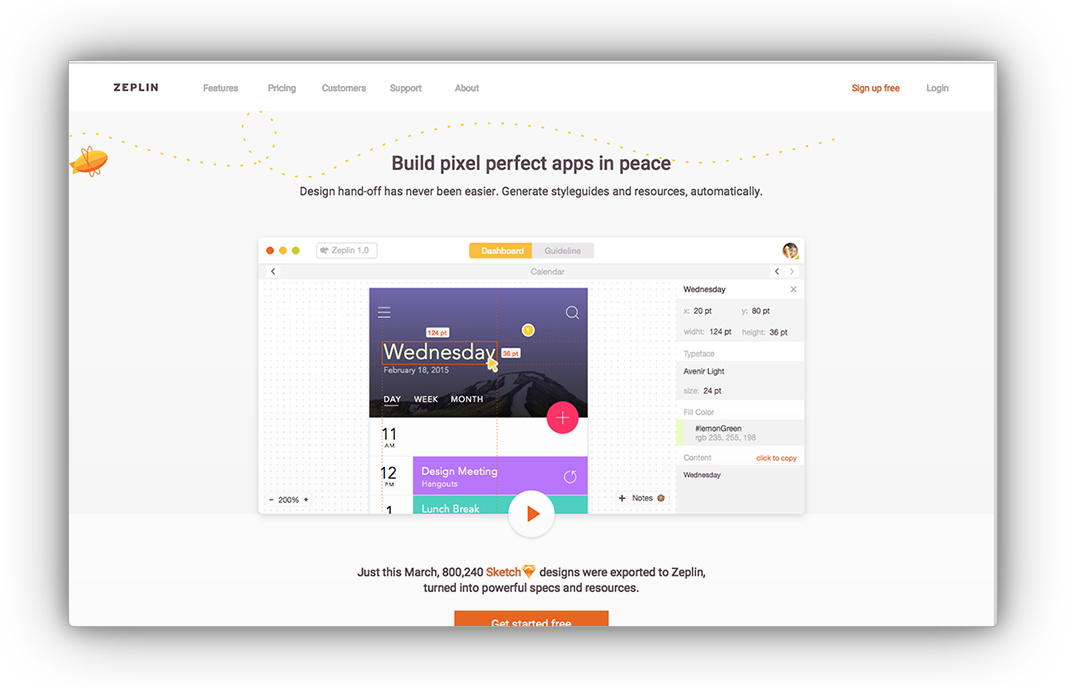
Zeplin

Làm việc với Sketch trở nên thực sự tuyệt vời khi sử dụng nó với các plugin. Plugin này là một trong những plugin hữu ích nhất. Nó giúp các nhà phát triển dễ dàng kiểm tra kích thước, phông chữ, màu sắc và kích thước của giao diện của bạn.
Ngoài ra, Zeplin cho phép tải xuống trực tiếp từng phần tử từ các bảng vẽ đến các phần tử.
Nó chuẩn bị các tập tin CSS phong cách của giao diện, do đó tiết kiệm front-end phát triển rất nhiều công việc.
Khả năng tương thích: Chỉ dành cho người dùng Mac.
Giá: Miễn phí cho 1 dự án (17 $ / tháng cho 3 dự án | 26 $ / tháng cho 12 dự án)
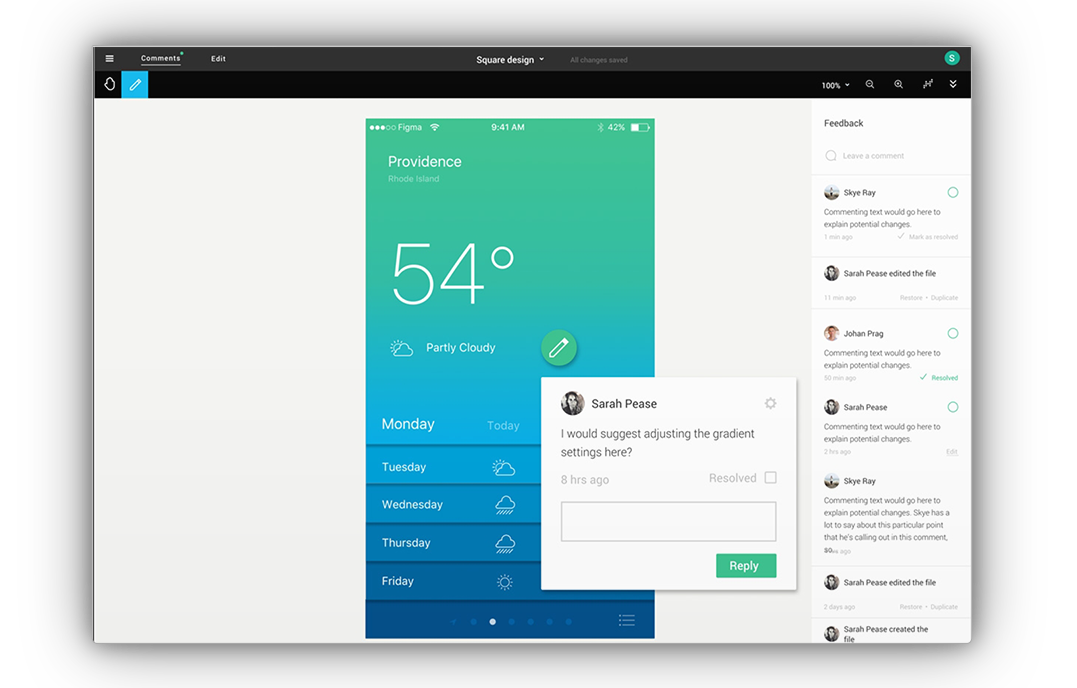
FIGMA

Figma là một công cụ tương đối mới, với giao diện gần giống như Sketch.
Đó là một công cụ sáng tạo chủ yếu bởi vì nó cho phép một nhóm các nhà thiết kế cộng tác và đưa ra nhận xét về thiết kế trong thời gian thực.
Bạn đã nghe đúng! Vải của Figma giúp bạn thực hiện quy trình thiết kế của mình theo cách cộng tác.
Đột nhiên, một tình huống rất thú vị xảy ra khi nhóm sản phẩm, nhóm thiết kế và nhóm phát triển có thể tham gia vào quá trình này.
Cùng với Slack, toàn bộ nhóm vẫn kết nối và quá trình này có thể trở nên trôi chảy và hiệu quả hơn bao giờ hết.
Khả năng tương thích: Người dùng Mac / Windows.
Giá – Miễn phí cho 3 dự án (12 $ / tháng cho các dự án không giới hạn)
Chia Cột và Khung
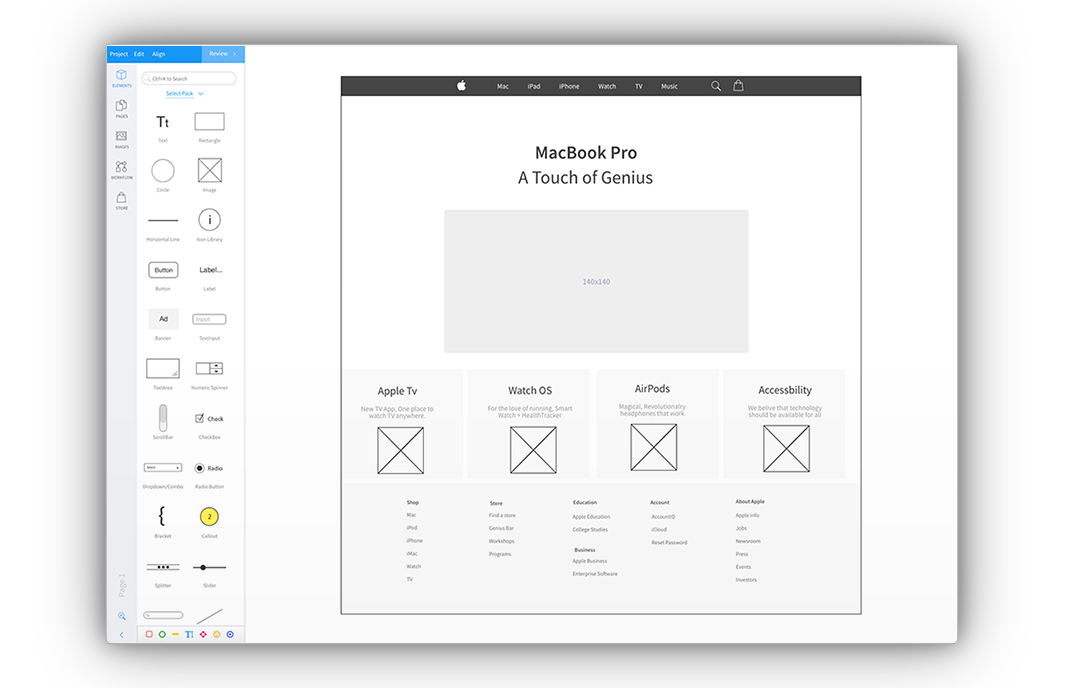
MockFlow

MockFlow là một bộ UX trực tuyến cho các nhà thiết kế sáng tạo và các kỹ sư khả năng sử dụng. đó là một công cụ dễ sử dụng để tạo ra wireframes và tạo mẫu giấy.
Khả năng tương thích: Người dùng Mac / Windows.
Giá – Miễn phí cho 1 dự án (14 $ / tháng cho các dự án không giới hạn | 29 $ / tháng và nhiều hơn nữa cho các nhóm)
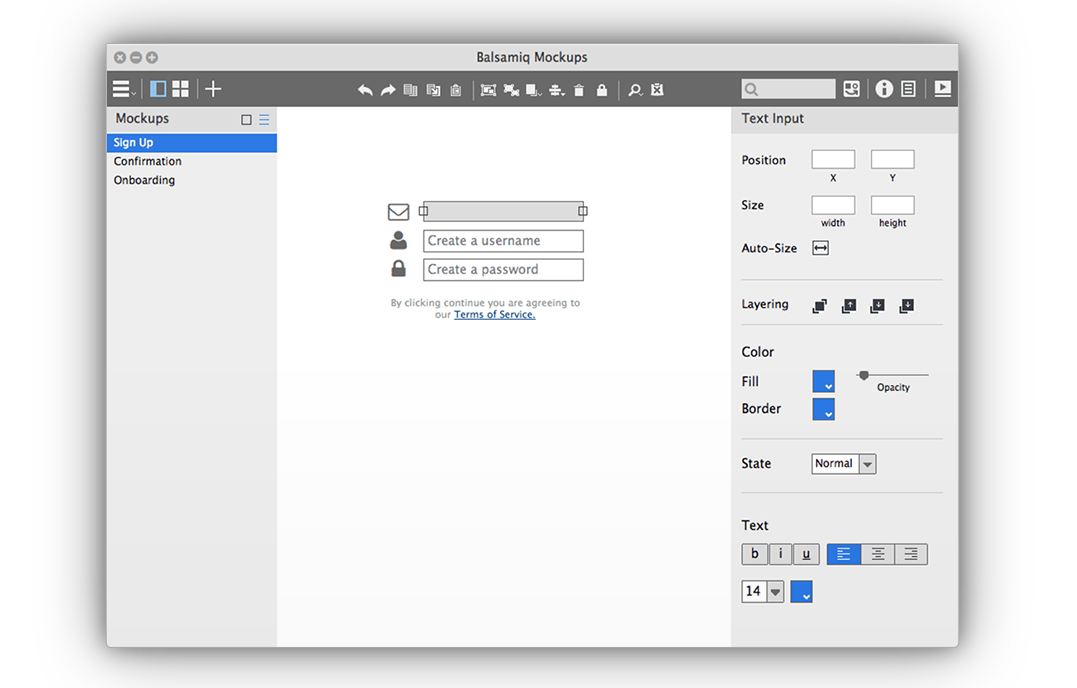
Balsamiq

Balsamiq là một công cụ đồ họa được tạo ra để vẽ các giao diện người dùng, trang web, máy tính để bàn và các ứng dụng di động. Nó giúp bạn dễ dàng kéo và định vị các phần tử.
Balsamiq mô phỏng trải nghiệm viết trên bảng trắng, nhưng sử dụng phần mềm.
Mỗi thiết kế thành công bắt đầu bằng bút và giấy, và Balsamiq có thể thay đổi chính xác điều đó.
Khả năng tương thích: Người dùng Mac / Windows.
Giá – 89 $ cho một giấy phép
Thiết kế và phát triển
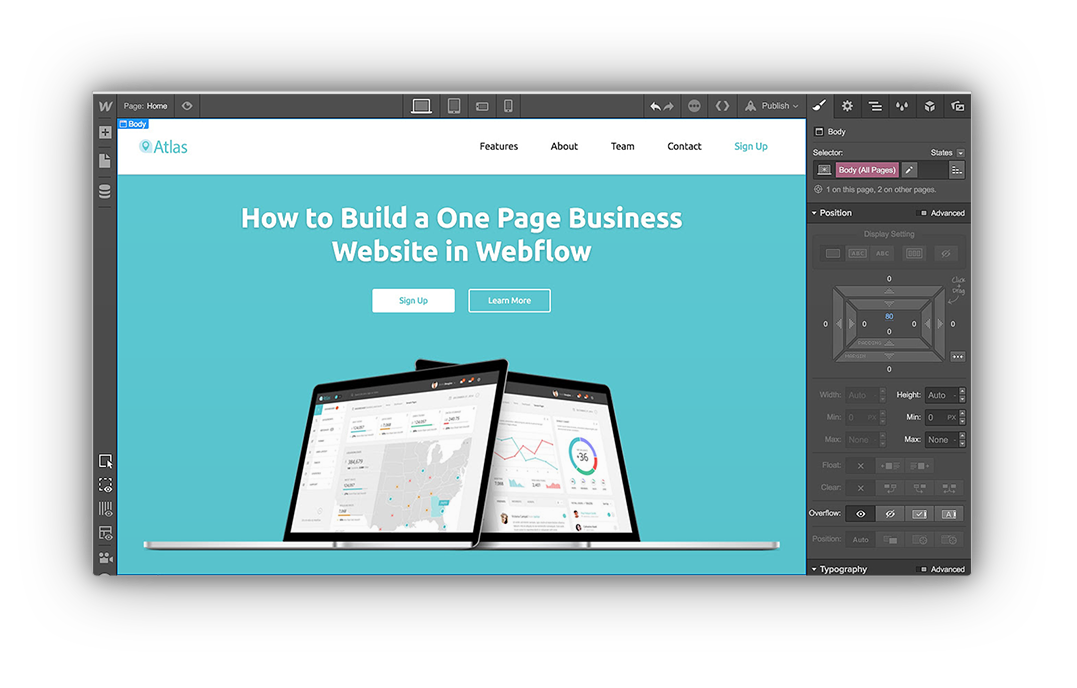
Webflow

Công cụ này đã được đưa ra vào năm 2013 bởi 2 anh em để giúp các nhà thiết kế tạo ra các trang web mà không biết mã.
Webflow cho phép các nhà thiết kế tạo ra các trang web trong thời gian tương đối ngắn trong khi sử dụng một giao diện tương đối giống với Photoshop.
Mặc dù bạn không cần biết mã để làm việc với công cụ này, bạn có thể xuất và thay đổi các thẻ html / css của trang web theo nhu cầu của khách hàng.
Bạn có thể tìm tích hợp đầy đủ với phông chữ của Google, các cm chất lượng cao, truy cập vào mã, lưu trữ và xuất đầy đủ mã thiết kế.
Cần lưu ý rằng luồng web là tuyệt vời cho các trang web tĩnh đơn giản. Khi nói đến các trang web động phức tạp, bạn nên cố gắng tìm một giải pháp khác.
Khả năng tương thích: Người dùng Mac / Windows.
Giá cả – Miễn phí cho 2 dự án (16 $ / tháng cho 10 dự án | 35 $ / tháng cho các dự án không giới hạn)
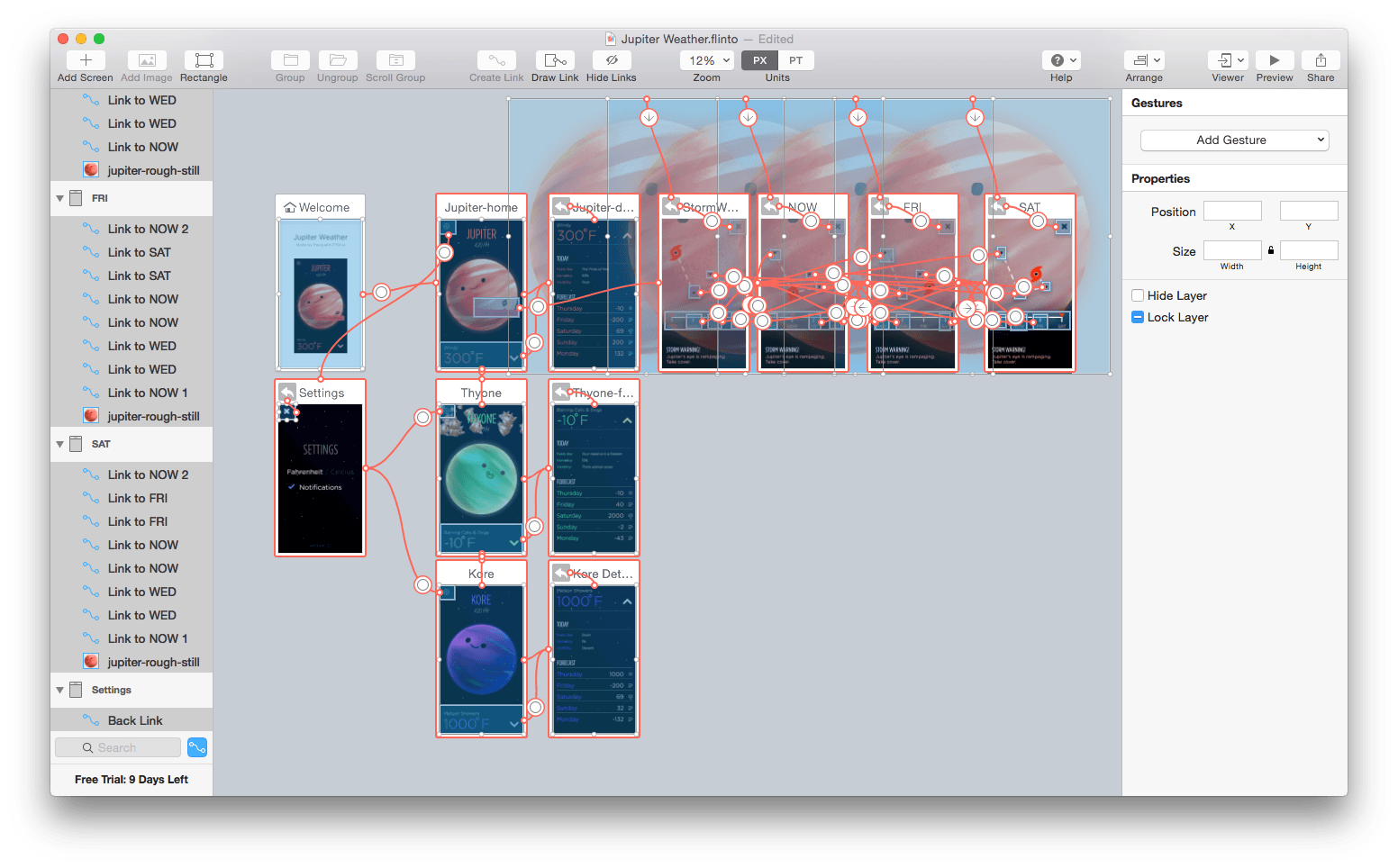
Flinto

Cá nhân tôi là một trong những công cụ tạo mẫu yêu thích của tôi nhờ sự tích hợp hoàn hảo với Sketch.
Flinto cho phép các nhà thiết kế tạo ra các nguyên mẫu tương tác cho thiết bị di động, máy tính để bàn hoặc bất kỳ ứng dụng web nào khác.
Flinto cho phép chúng ta tạo các tương tác vi mô phức tạp trên đầu các lớp được xuất từ bản phác thảo.
Khả năng tương thích: Người dùng Mac / Windows.
Giá – Phần mềm Flinto: Mua với giá 99 $
Flinto Lite: Free Trail (20 $ / tháng cho các dự án không giới hạn)
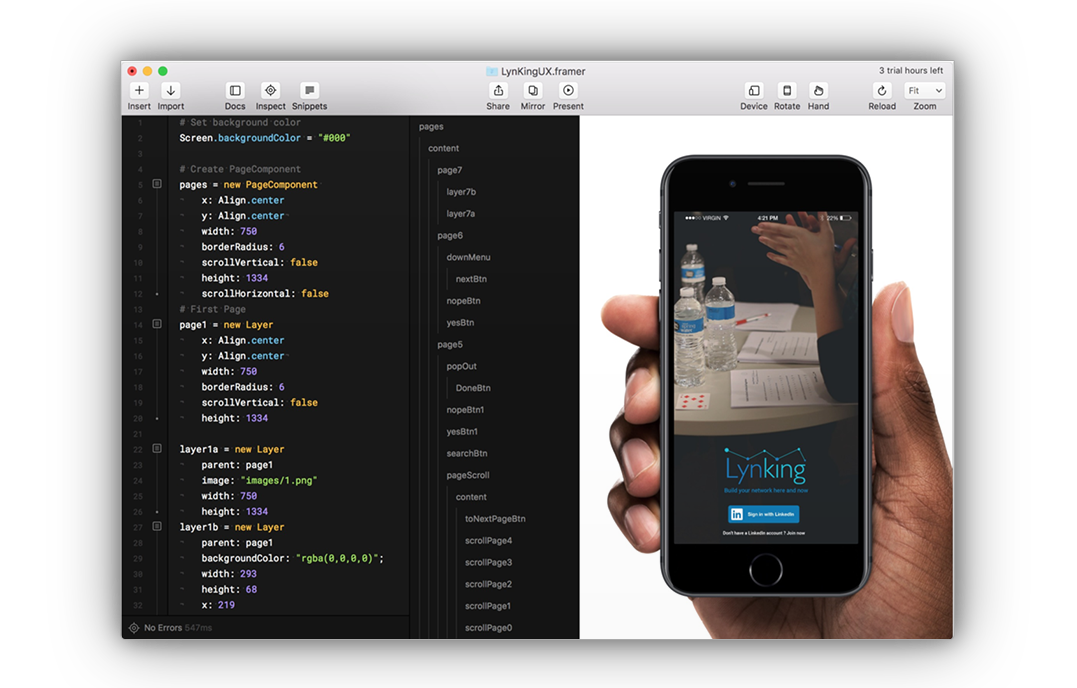
Framer

Điều về Framer là bạn phải viết mã với CoffeeScript.
Nhưng! Tôi phải nói rằng khi bạn nhận được hang của nó, nó là công cụ khá tuyệt vời mà có số lượng không giới hạn các tùy chọn.
Về cơ bản, bạn có thể làm mọi thứ có thể trên web, như sử dụng dữ liệu trực tiếp hoặc tạo 100 dự án độc đáo khác nhau trong 100 ngày.
nó có công cụ thiết kế riêng của nó bên trong nhưng cũng tích hợp hoàn hảo với Sketch.
Nếu bạn không có kinh nghiệm với Framer tôi vẫn khuyên bạn nên cho nó một shot. Nó có một đường cong học tập khá phong nha và dễ dàng.
Khả năng tương thích: Chỉ dành cho người dùng mac.
Giá – Đường mòn miễn phí (Pro với giá 15 đô la / tháng | Giấy phép cho 159 đô la / năm)
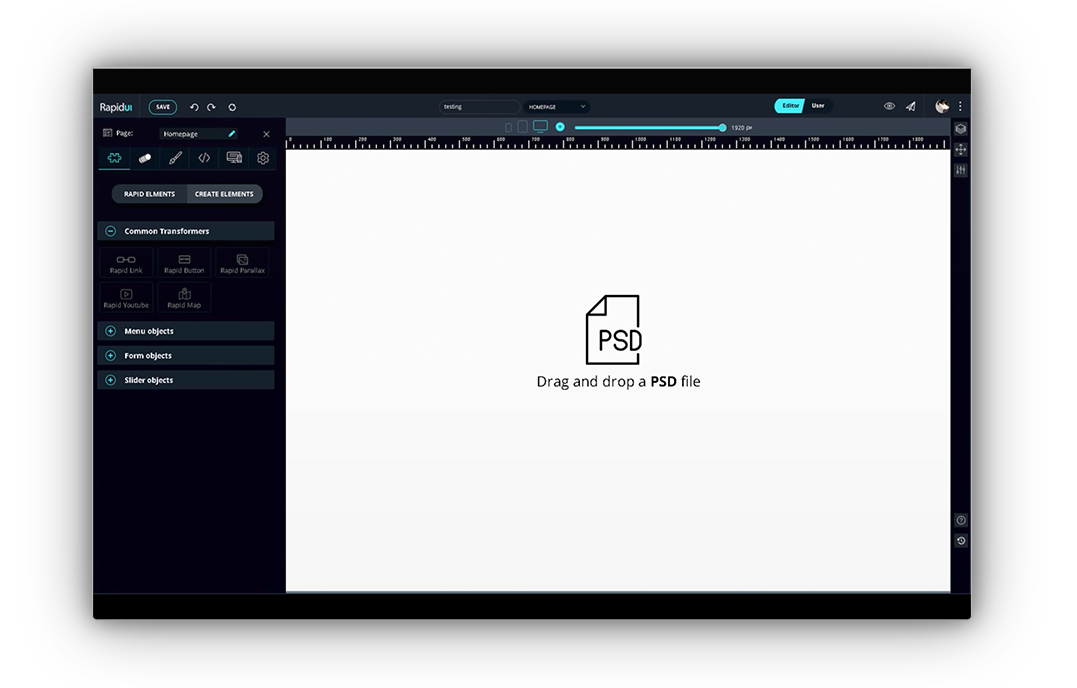
RapidUI

Nền tảng mới này biến đổi các tệp Photoshop thành các trang web trực tiếp mà không cần phải viết mã.
Kéo và thả tệp PSD của bạn vào bảng điều khiển và trong vài phút, psd biến thành HTML và CSS.
Trong nền tảng này, bạn có thể làm cho thiết kế của mình tương tác hoàn toàn – mang đến các thanh trượt cuộc sống, video, bản đồ, nút và bất kỳ thứ gì khác bạn có thể muốn chỉ với một vài cú nhấp chuột.
Ngoài ra, mã này hoàn toàn có thể truy cập và đồng bộ với thiết kế, cho phép cộng tác đầy đủ với các lập trình viên nếu cần thiết.
Khả năng tương thích: Người dùng Mac / Windows.
Giá – Miễn phí (hiện đang trong giai đoạn beta)
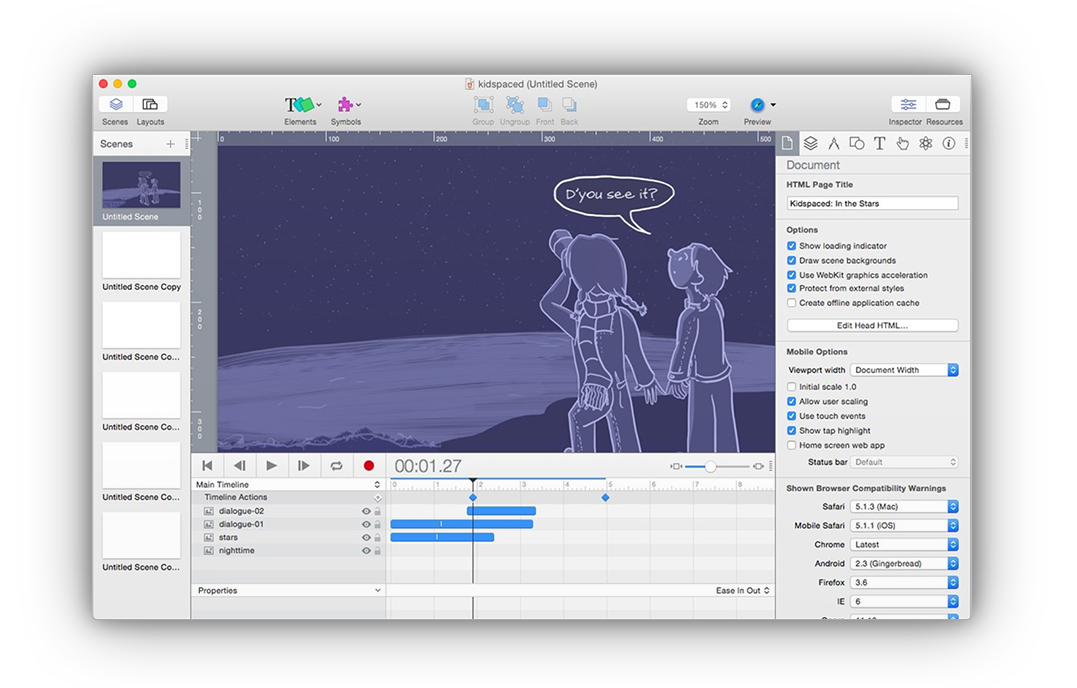
Hype 3

Với Hype, bạn có thể tạo ra các hình động như thể bạn đang làm việc với After Effects để tạo các hình động thông qua các khung hình chính. Công cụ này ghi lại các hình động bạn đã tạo và tự động xuất chúng sang HTML5.
Điều đặc biệt về công cụ này là không cần phải biết mã và nó sẽ hoạt động trên nhiều thiết bị như thiết bị di động, máy tính để bàn và máy tính bảng.
Khả năng tương thích: Chỉ dành cho người dùng mac.
Giá – Đường mòn miễn phí (Tiêu chuẩn cho 49 $ | Phiên bản đầy đủ với giá 99 đô la)
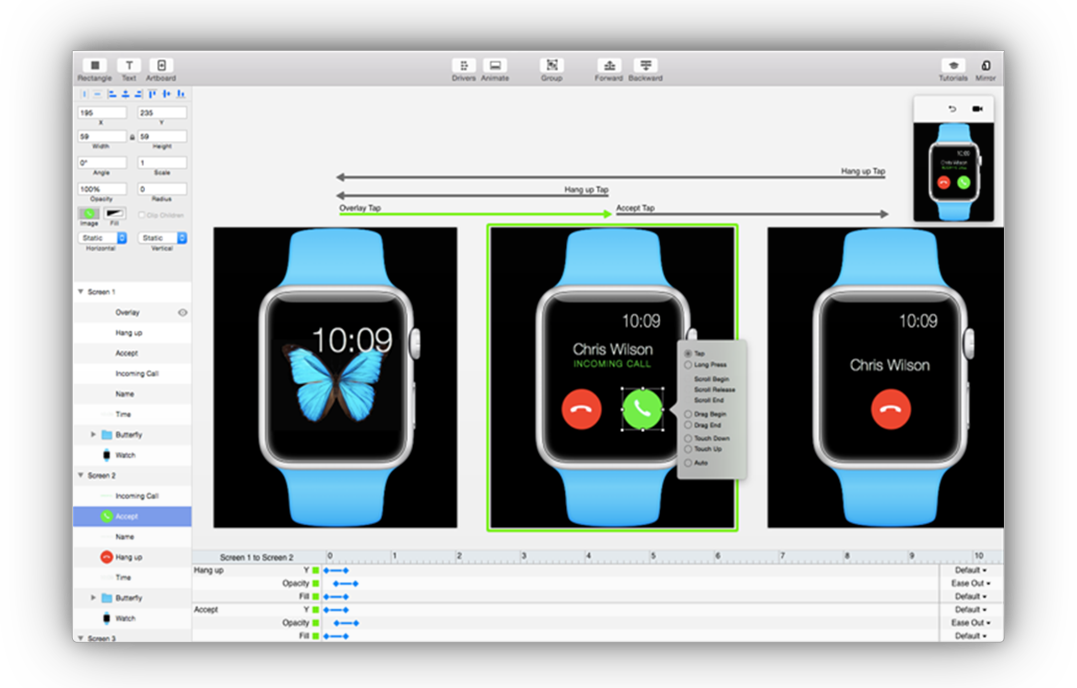
Principle

Với Nguyên tắc, bạn có thể dễ dàng thiết kế giao diện người dùng tương tác. Cho dù bạn đang thiết kế luồng ứng dụng đa màn hình hay tương tác và hoạt ảnh mới, điều này cho phép bạn tạo ra các thiết kế trông thật tuyệt vời.
Khả năng tương thích: Chỉ dành cho người dùng Mac.
Giá – Đường mòn miễn phí (mua với giá 129 đô la)
Adobe XD

Adobe đã được biết đến với Photoshop và Illustrator của nó. Nhưng năm ngoái Adobe đã tung ra một công cụ tạo mẫu UX mới Adobe Experience Design CC (trước đây gọi là Project Comet).
Adobe XD tập trung vào hai tab: Thiết kế và Nguyên mẫu. Tab Thiết kế có các công cụ văn bản và vector đơn giản và được sử dụng để tạo thiết kế của bạn. Tab Prototype là để xem trước và chia sẻ thiết kế của bạn. Với Adobe, bạn có thể xây dựng các nguyên mẫu có độ trung thực cao – cũng trên máy tính.
Khả năng tương thích: Người dùng Mac / Windows.
Giá – Miễn phí (hiện đang trong giai đoạn beta)
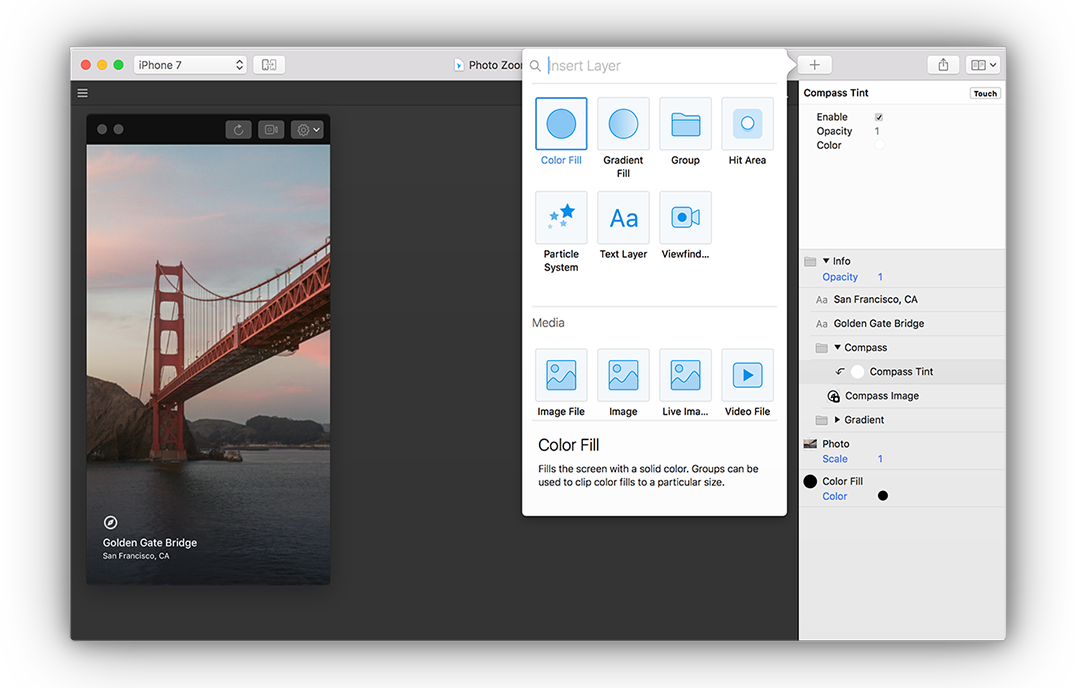
Origami

Với công cụ tiếp theo do nhóm thiết kế của Facebook mang đến cho chúng tôi, bạn có thể khám phá và kiểm tra ý tưởng của mình khi bạn tạo một sản phẩm kỹ thuật số. Đây là một công cụ để thiết kế nguyên mẫu cho các giao diện hiện đại.
Khả năng tương thích: Chỉ dành cho người dùng Mac.
Miễn phí! Bạn cần có tài khoản Nhà phát triển Apple, nhưng điều đó cũng miễn phí.
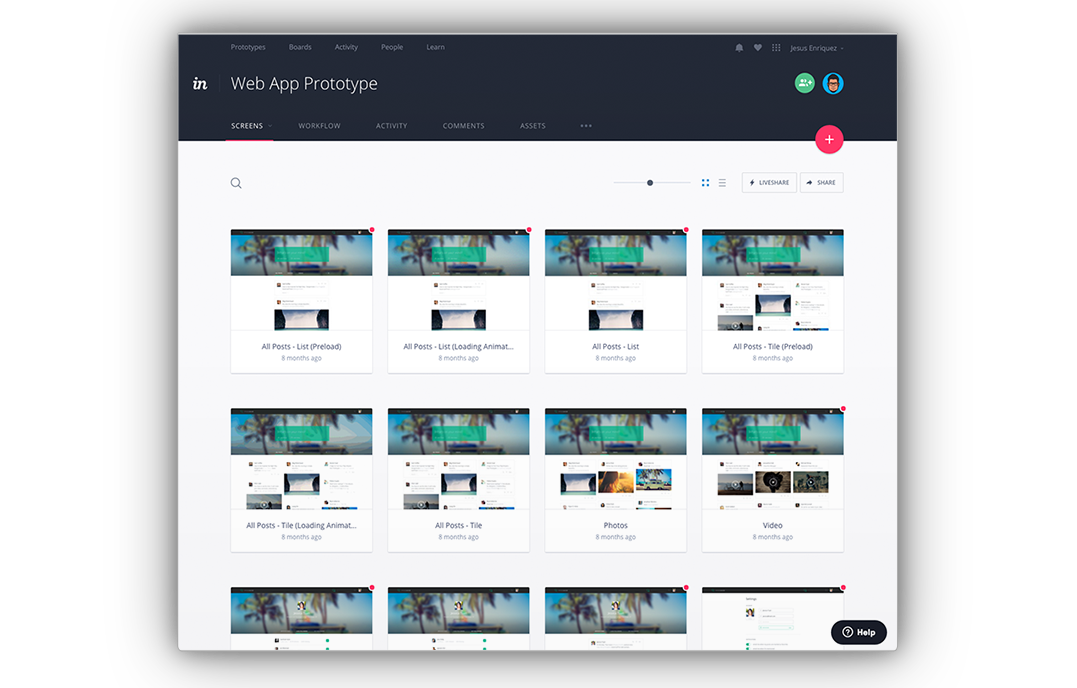
Invision

Trong số tất cả các công cụ tạo mẫu phổ biến, có Invision, cũng tích hợp liền mạch với Sketch.
Đây là sản phẩm Webby cung cấp cho các nhà thiết kế quyền tự do thiết kế, đánh giá, kiểm tra và chia sẻ kết quả với các nhà phát triển và các thành viên khác trong nhóm.
Ưu điểm nổi bật nhất của sản phẩm này là tính năng cộng tác của dự án, cho phép tất cả người dùng đưa ra phản hồi, ghi chú và xem các thay đổi sản phẩm trong thời gian thực.
InVision cũng cung cấp một dịch vụ hoàn chỉnh để xây dựng các nguyên mẫu cho thiết bị di động, do đó mô phỏng tính linh hoạt của sản phẩm kỹ thuật số và việc sử dụng nó trong thiết bị di động.
Khả năng tương thích: Người dùng Mac / Windows.
Giá – Miễn phí cho 1 dự án (15 $ / tháng cho 3 dự án | 25 $ / tháng cho các dự án không giới hạn | 99 $ / tháng cho các nhóm)
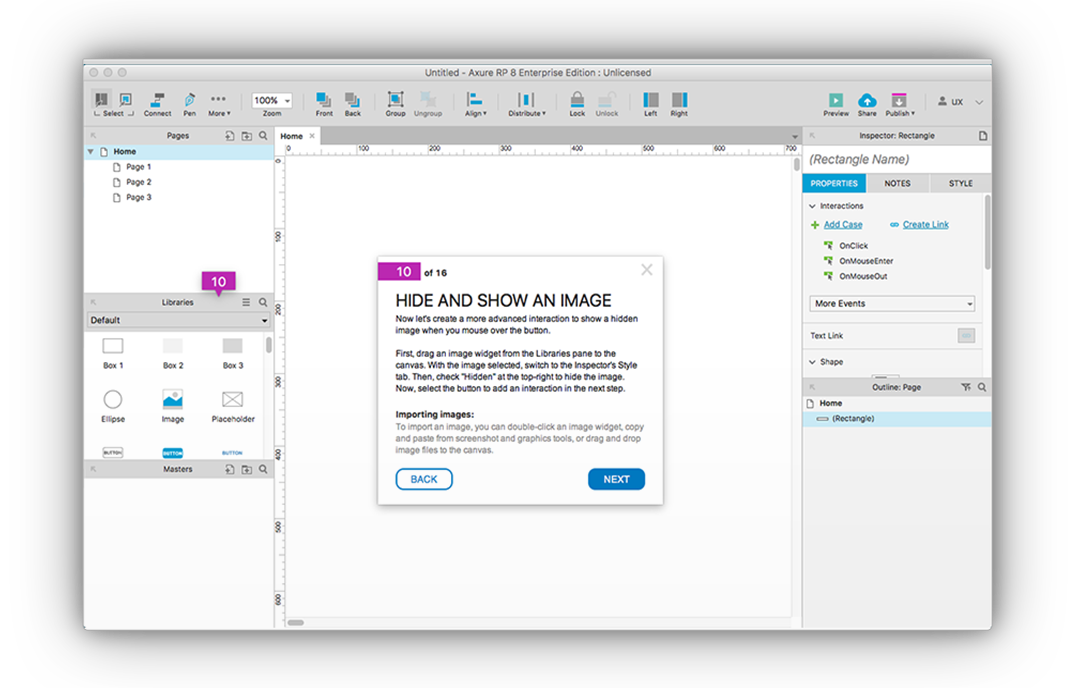
Axure RP

Axure RP nổi tiếng trong lĩnh vực thiết kế UX. Không thể tưởng tượng, nó là một trong những công cụ tạo mẫu toàn diện nhất (về chức năng).
Các nhà thiết kế trải nghiệm web và người dùng sử dụng nó để tạo các khung hình qua mạng, luồng người dùng và sơ đồ trang web cũng như các nguyên mẫu tương tác.
Nó cho phép bạn thêm các tương tác, tạo trang chính và sử dụng các thành phần được tạo sẵn từ thư viện Widget.
Nếu bạn là một nhà thiết kế chuyên nghiệp, bạn có thể sử dụng Axure RP để xây dựng các nguyên mẫu tương tác phức tạp hơn, nhưng nó đòi hỏi một thời gian để nắm vững kiến thức cơ bản về lập trình.
Nó không được khuyến khích cho thiết kế nguyên mẫu điện thoại di động vì nó không phải là điện thoại di động thân thiện với người dùng và tốn thời gian.
Khả năng tương thích: Người dùng Mac / Windows.
Giá – Đường mòn miễn phí (29 $ / tháng cho 1 người dùng | 49 $ / tháng cho các đội)
Proto.io

Proto.io là một ứng dụng web mạnh mẽ đáng ngạc nhiên; nó có rất nhiều chức năng. Nhưng bởi vì mọi thứ đều hoạt động bằng cách kéo và thả, nhấp vào nút và chọn giá trị từ danh sách, đôi khi có thể đôi khi hơi áp đảo để tìm cài đặt bạn cần.
Đó là một công cụ tạo mẫu tiên tiến hơn để thêm các tương tác vi mô phức tạp, nhưng nó có một đường cong học tập dễ dàng.
Khả năng tương thích: Người dùng Mac / Windows.
Giá: Dùng thử miễn phí ($ 24 / mo cho 5 dự án | $ 40 / mo cho 10 dự án | $ 80 / mo cho 15 dự án | $ 160 / mo cho 30 dự án)
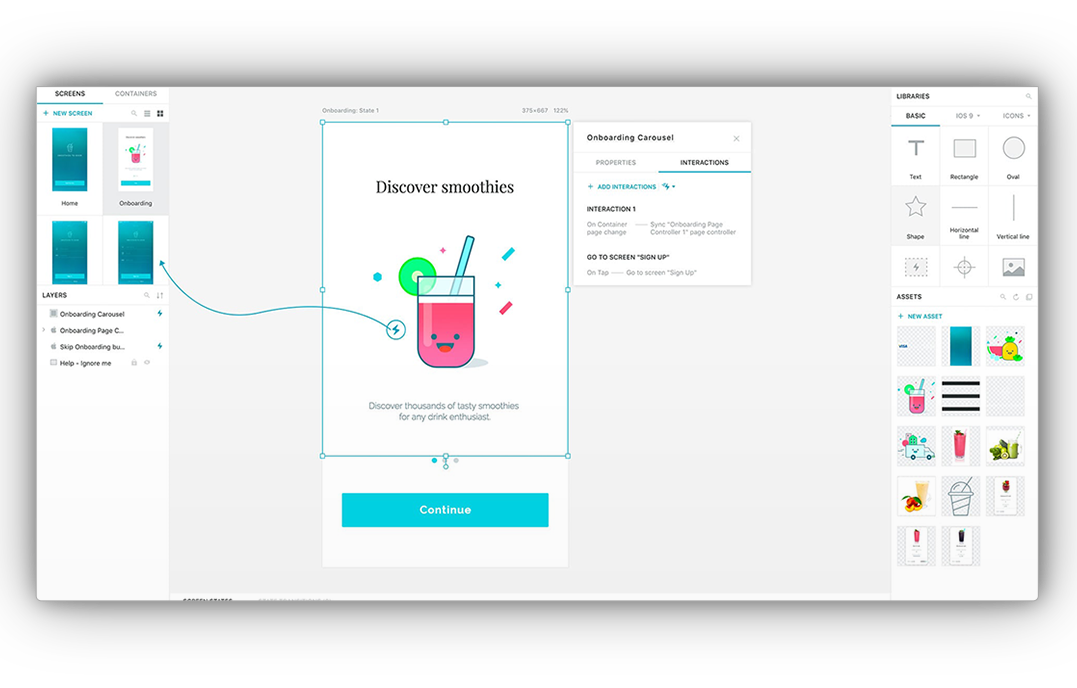
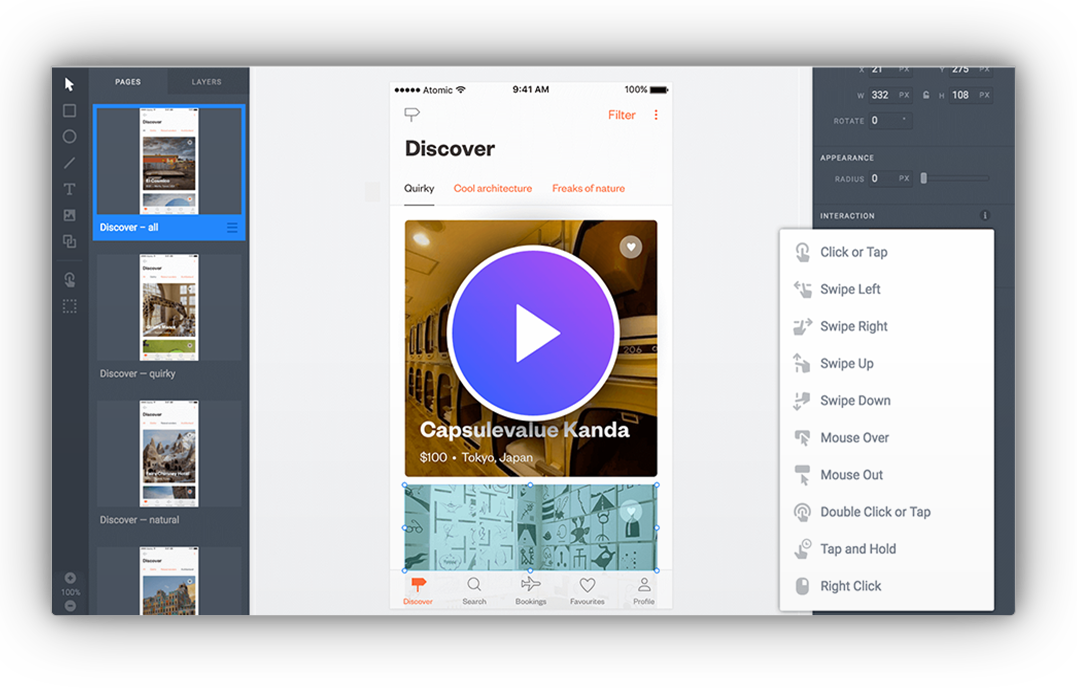
Atomic

Một công cụ cho phép giải quyết các vấn đề phức tạp trong quá trình xây dựng sản phẩm.
Tầm nhìn của nguyên tử là toàn bộ nguyên mẫu, từ đầu đến cuối của thiết kế sẽ diễn ra trên nền tảng của chúng.
Nhưng điều thường xảy ra là các nhà thiết kế thiết kế thông qua các công cụ vectơ như một bản phác thảo hoặc người vẽ tranh minh họa và sau đó xuất chúng sang nguyên tử.
Điều quan trọng cần lưu ý là có sự tương đồng không thể phân biệt được giữa giao diện của Atomic và giao diện của Sketch về mặt xây dựng cột, bảng vẽ, lớp, lối tắt.
Nếu bạn sử dụng Sketch, bạn có thể cảm thấy như đang ở nhà sử dụng công cụ này.
Khả năng tương thích: Người dùng Mac / Windows.
Giá – Miễn phí cho 1 dự án (19 $ / tháng cho các dự án không giới hạn | 39 $ / tháng cho các đội | 59 $ / tháng cho các tổ chức)
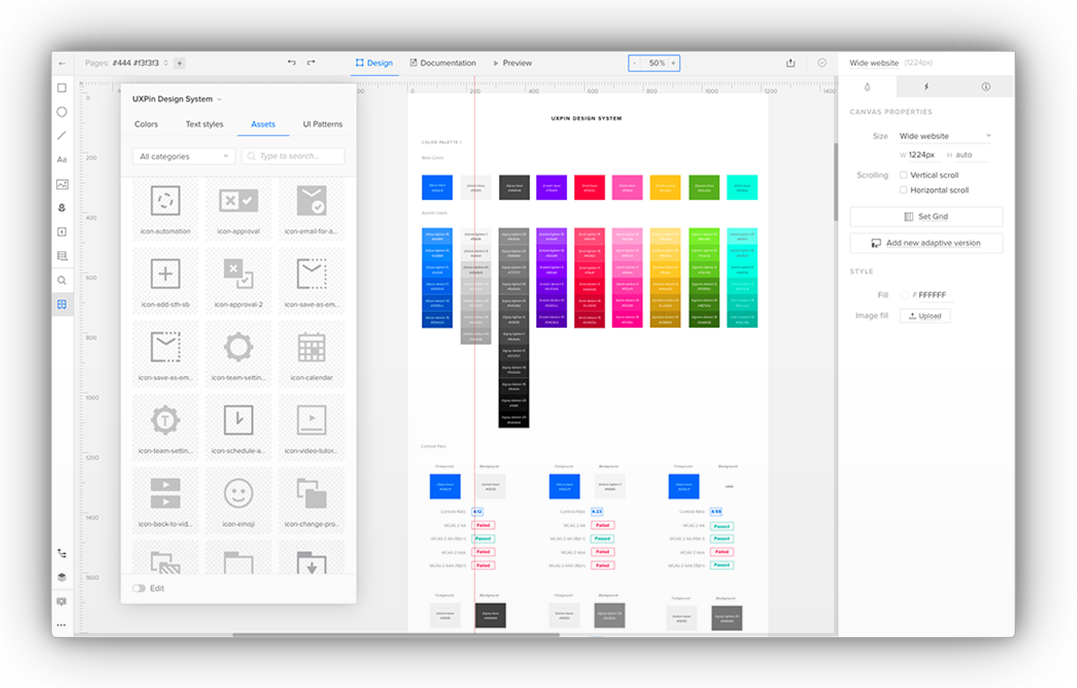
UXPin

UXPin cho phép các nhà thiết kế chuyển đổi suôn sẻ giữa mỗi giai đoạn trong quá trình thiết kế, tất cả trong cùng một tài liệu. Phác thảo giấy, wireframes, mockups, nguyên mẫu và bất kỳ sự kết hợp độc đáo của những bạn có thể nghĩ đến.
Ví dụ: bạn có thể xây dựng một wireframe tương tác nhanh chỉ trong vài phút và bắt đầu thử nghiệm ý tưởng của mình ngay lập tức. Sau đó, bạn có thể xây dựng trên cùng một tệp đó, kết hợp các kết quả từ thử nghiệm đầu tiên.
Tạo một mockup hoàn hảo cho pixel trong Sketch hoặc Photoshop, sau đó tải nó trực tiếp lên cùng một tài liệu để tạo ra một nguyên mẫu có độ trung thực cao từ cùng một bố cục khung dây gốc.
Khả năng tương thích: Người dùng Mac / Windows.
Giá – Đường mòn miễn phí (29 $ / tháng cho 25 dự án | 49 $ / tháng cho 50 dự án)
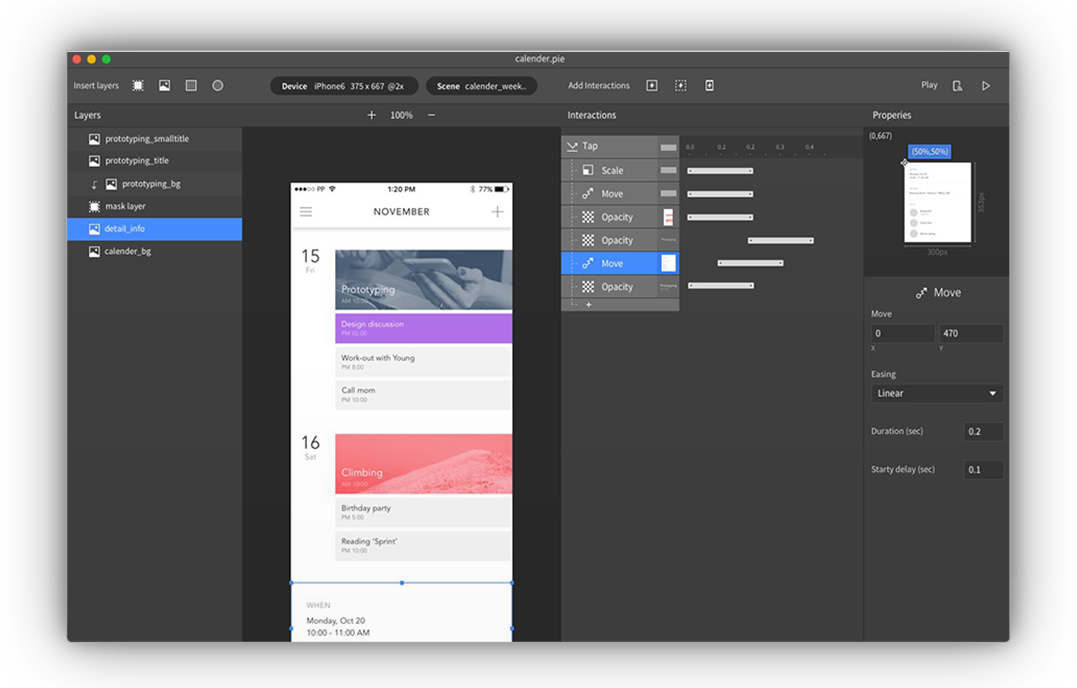
ProtoPie

Đây là một công cụ tương đối mới và dễ học, cho phép tạo ra các tương tác vi mô phức tạp khi sản xuất các nguyên mẫu cho sản phẩm. Nó dễ dàng đồng bộ với Photoshop hoặc Sketch.
ProtoPie cho phép bạn kiểm tra chức năng của nguyên mẫu của mình bằng cách quét mã vạch.
Khả năng tương thích: Người dùng Mac / Windows.
Giá: Dùng thử miễn phí (mua với giá 99 đô la)
Wow đó là rất nhiều thông tin!
Hãy thử để cho nó một đi cho mình, nó thực sự thú vị khi bạn nghĩ về nó 🙂
Đừng quên để cho tôi biết những gì bạn nghĩ bằng cách comment xuống bên dưới!
Thiết kế website CIP Trân trọng!



