Thiết kế không gian trắng
Cezembre
Marche ou Crepe Cafe
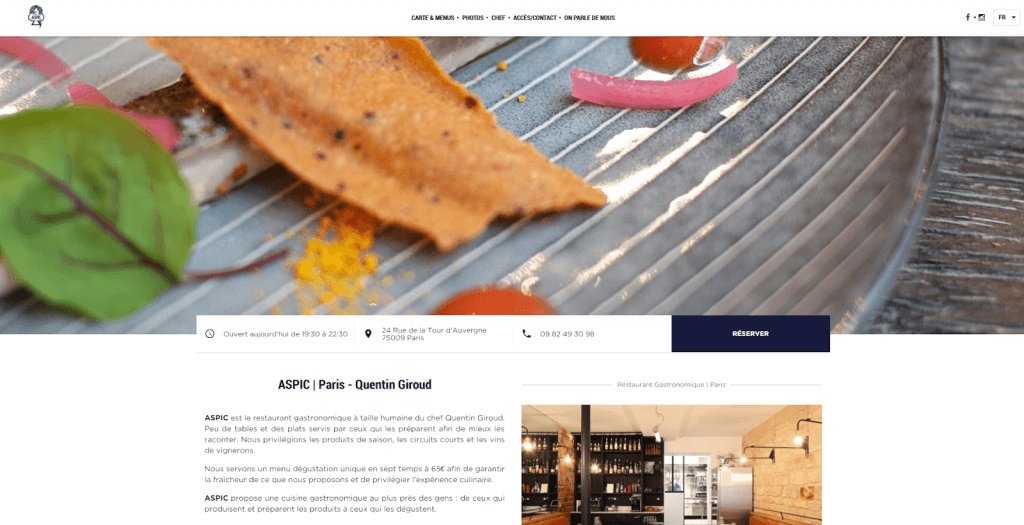
Nhà hàng Aspic
Thực phẩm có một nét duyên dáng độc đáo của riêng nó, do đó, nhiều nhà thiết kế tạo ra các trang web nhà hàng trông tối thiểu và có nhiều không gian màu trắng. Điều này không có nghĩa là các trang web đơn giản. Ngược lại, các bức ảnh gốc về món ăn và nội thất nổi bật hơn so với không gian âm.
Thuật ngữ “khoảng trắng” không chỉ giới hạn ở màu trắng. Dưới đây, chúng ta sẽ thấy các mẫu thiết kế màu đen và màu sắc đẹp, nơi có nhiều không gian giữa các yếu tố. Đây là những thiết kế khoảng trắng.
Tôi đã chú ý. Tuy nhiên, màu trắng, đen và màu be là màu sắc thường được sử dụng nhất cho các trang web của nhà hàng. Tôi cho rằng những màu này tạo nên khung hình tốt nhất để thu hút hình ảnh thực phẩm.
Typography đẹp đi tay trong tay với thiết kế khoảng trắng là tốt. Không giống như nhiều màu sắc và chiết trung hơn, các trang web tối giản thường chứa phông chữ rất tinh tế và thanh lịch. Nếu không có đủ kiểu chữ, các trang web sẽ trông nửa nướng và vô danh.
Các trang web nhà hàng thường cần hiển thị nhiều thông tin mà không làm sao lãng khách truy cập khỏi cơn đói của họ. Không ai vào trang web nhà hàng để đọc. Vì lý do này, thiết kế khoảng trắng là hoàn hảo cho các địa điểm phục vụ thức ăn – chúng cho phép bạn nhồi nhét nhiều bản sao vào trang chủ một cách tinh tế đến mức khách truy cập sẽ chỉ nhìn thấy nó khi họ cần. Tuy nhiên, các yếu tố giao diện người dùng quan trọng cần phải được đánh dấu bằng màu sắc tươi sáng hoặc chúng sẽ không bao giờ thu hút mắt và nhấp chuột của khách truy cập.
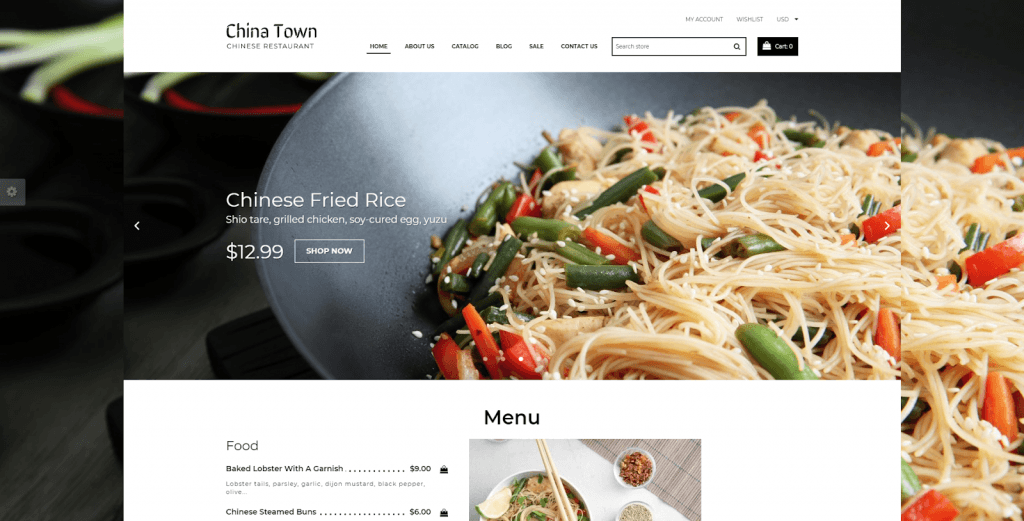
Các mẫu như China Town – Sushi Restaurant Shopify Theme mạnh hơn nhiều so với các trang web bạn thấy ở trên. Ngoài thiết kế thanh lịch, chủ đề đáp ứng này có nhiều loại tiền tệ, băng chuyền sản phẩm và chức năng danh sách yêu thích.
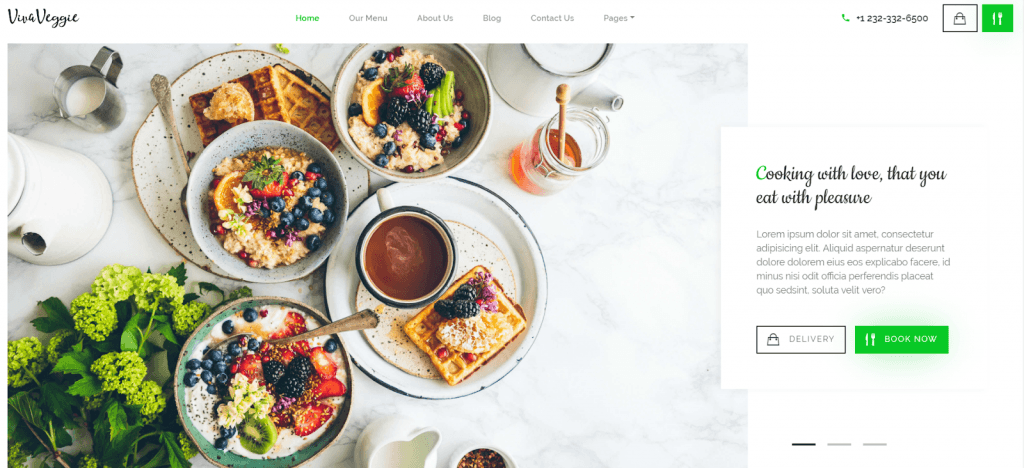
Nếu bạn không muốn khởi chạy một giao hàng trực tuyến, Viva Veggie – Cafe & Restaurant WordPress Theme sẽ vẫn làm bạn ngạc nhiên với một menu thông minh, chức năng OpenTable, mẫu đặt phòng tùy chỉnh, Trình tạo trang trực quan và nhiều tùy chọn khác.
Thị trấn Trung Quốc – Nhà hàng Sushi Shopify Theme
Viva Veggie – Cafe & Restaurant WordPress Chủ đề
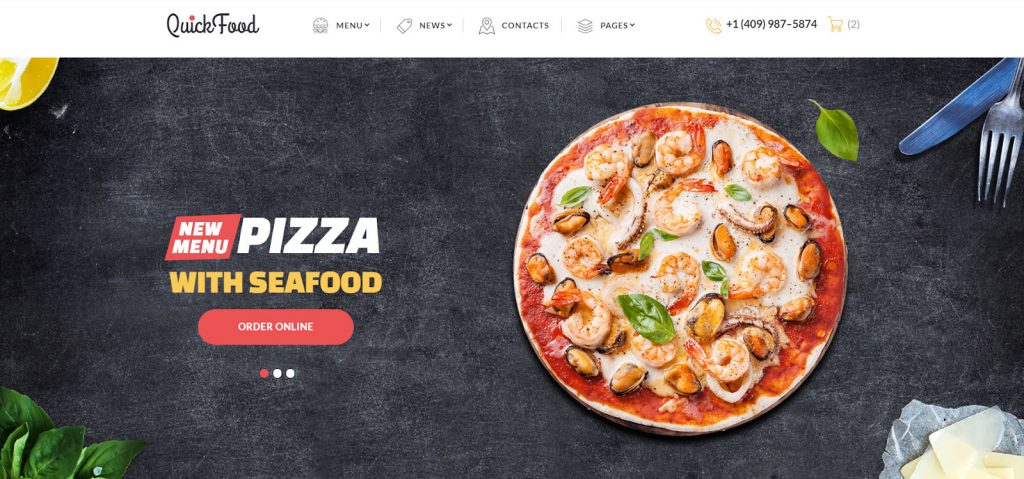
Thức ăn nhanh – Nhà hàng thức ăn nhanh Responsive Multipage Website Template
Phông chữ đẹp
La Méduse
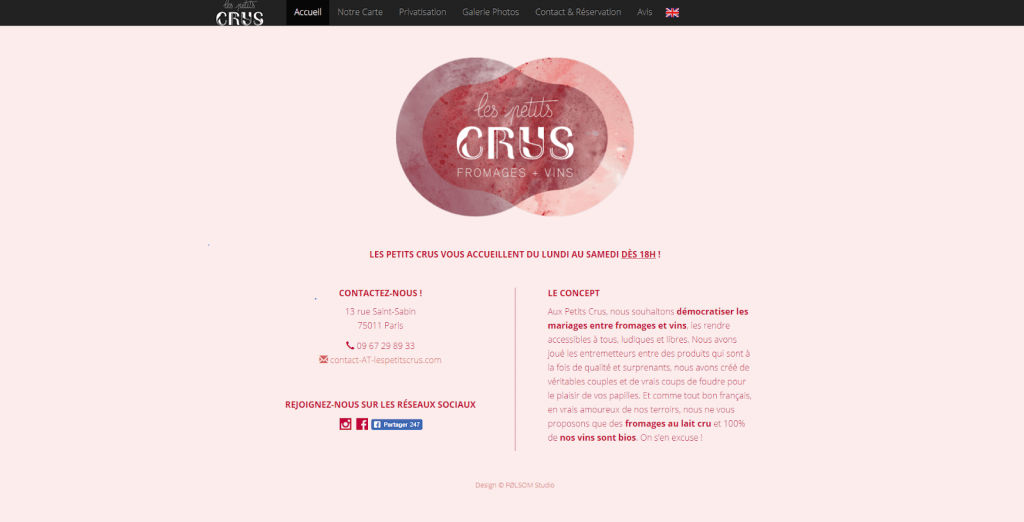
Les Petits Crus
Hai trang web này làm tôi ấn tượng với kiểu chữ đẹp của họ. Như bạn có thể thấy, các thiết kế rất đơn giản, nhưng các yếu tố đồ họa và các loại tùy chỉnh làm cho chúng trông tinh tế. Các logo là thông minh, cân bằng và phù hợp. Họ giao tiếp một thái độ vui tươi, thu hút khách truy cập để tìm hiểu thêm về thương hiệu.
Bốn loại phông chữ tâm lý có thể được sử dụng trong thiết kế trang web:
- Truyền thống và đáng kính
Như bạn có thể đoán, các loại trường học cũ như Georgia, Helvetica, Cambria và Times New Romans thuộc thể loại này. Cái nhìn quen thuộc với bất cứ ai và giao tiếp sự tin cậy.
- Hiện đại và tối giản
Chúng có đường nét sạch, cạnh sắc nét và độ rõ nét tuyệt vời. Những loại này trông có hình học hơn là viết tay, vì vậy chúng tạo ra một cái nhìn hiện đại và sáng tạo hơn.
- Đậm và khối ô vuông
Kiểu chữ như thế này tạo ra ấn tượng về sự vững chắc và mạnh mẽ. Khi được sử dụng trong thiết kế trang web, họ phục vụ để nhấn mạnh một thương hiệu ổn định và được xác định.
- Lãng mạn và cổ điển
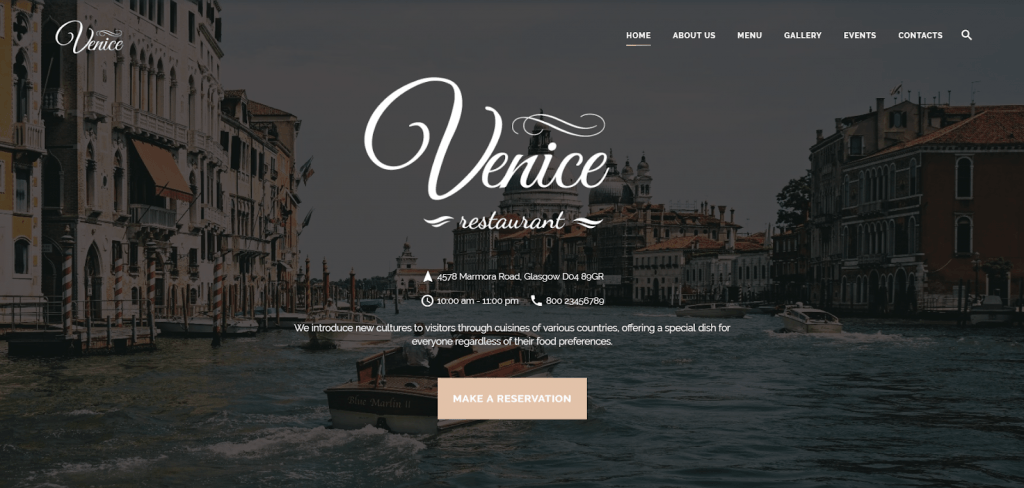
Bạn sẽ không nhầm lẫn giữa các đường cong này với phông chữ của bất kỳ loại nào khác. Kiểu chữ viết tay cong truyền đạt cảm giác retro ngọt ngào. Giống như trong mẫu Venice của chúng tôi.
- Đặc biệt và theo chủ đề
Những phông chữ này trông có vẻ lập dị và tùy chỉnh. Hai trang web nhà hàng tôi đã trình bày ở trên đã sử dụng chiến thuật này để truyền đạt cách thương hiệu đặc biệt và độc đáo của họ.
Hãy tìm hiểu cách thức trong mẫu Nhà hàng thức ăn thuần chay , loại đồ sộ và táo bạo của chúng tôi thêm vào các bức ảnh đầy màu sắc để tạo ra giao diện mới. Chủ đề là siêu phổ biến bởi vì nó cũng có bộ giao diện người dùng phong phú, hơn 35 trang HTML, blog và các mẫu trang thương mại điện tử sẵn sàng, v.v.
Nhà hàng Venice – Cafe & Restaurant Template Responsive Website là một vẻ đẹp tuyệt vời. Bạn sẽ đánh giá cao bố cục đáp ứng, thư viện mạnh mẽ và nhiều hình thức làm việc khác nhau.
Nhà hàng Venice – Cafe & Restaurant Template trang web đáp ứng
Thức ăn chay – Nhà hàng chay Mẫu trang web đáp ứng
Gold Rush
Calife
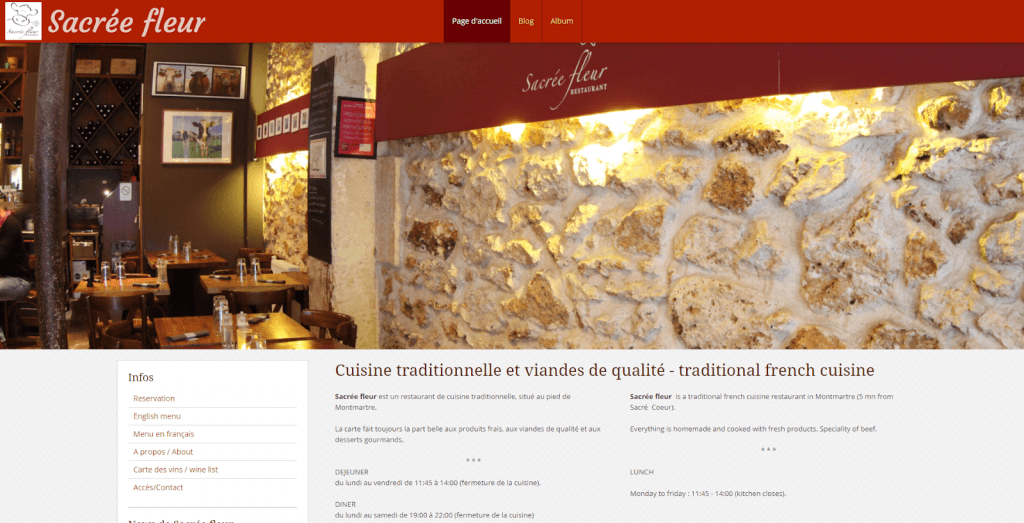
Sacrée fleur
Cá nhân tôi không thích các yếu tố vàng trong thiết kế web, nhưng nghiên cứu của tôi cho thấy các nhà thiết kế web của Pháp sẽ không đồng ý với tôi. Theo tôi, hai trang web trên trông hơi lỗi thời. Và bạn nghĩ gì? Viết cho chúng tôi một bình luận!
Nói về màu sắc:
- Màu đỏ thường truyền đạt niềm đam mê, sức mạnh, thu hút sự chú ý và kích thích hành động.
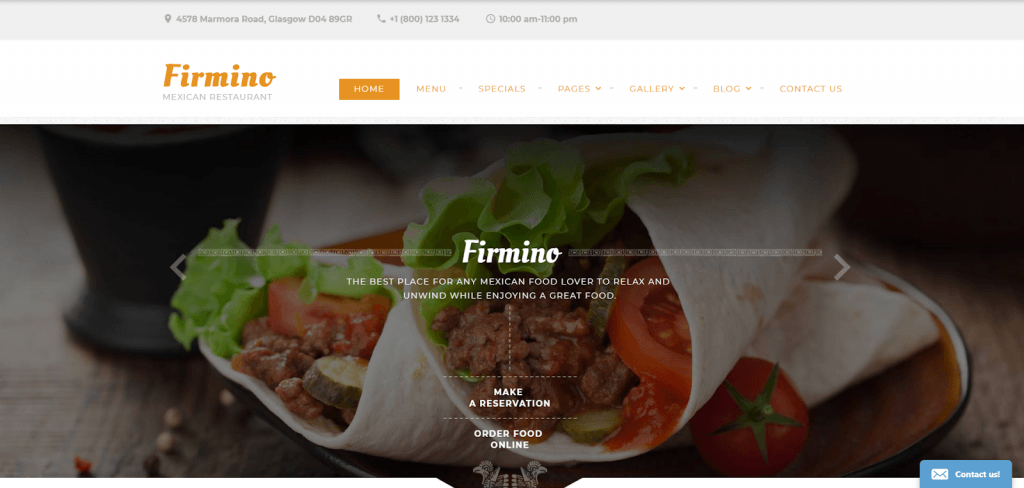
- Orange là tất cả về năng lượng và thân thiện. Nó cũng được sử dụng để nhấn mạnh tính độc đáo của thương hiệu. Vì vậy, chúng tôi biết rằng các yếu tố màu da cam trong Mẫu trang web đa năng của nhà hàng Mexico – Nhà hàng Mexico và Mẫu không trả lại của nhà hàng sẽ tạo ấn tượng về một địa điểm đặc biệt để ăn uống và đi chơi với bạn bè.
- Vàng cũng là tất cả về năng lượng nhưng với một twist nhiệt tình, hạnh phúc và mạo hiểm hơn. Màu vàng đậm hơn cùng với màu vàng, trái lại, nhắc nhở chúng ta về thời cổ đại và những ngày xưa tốt đẹp.
- Màu xanh lá cây ổn định hơn và cân bằng hơn. Nó nói lên cuộc sống, thiên nhiên, hài hòa và tiền bạc.
- Trong khi ánh sáng màu xanh cho biết thêm một số không khí trong lành và ấn tượng về sự cởi mở, các sắc thái xanh đậm hơn sẽ trông ổn định, mạnh mẽ và đáng tin cậy.
- Bảng màu tím sậm hơn trông như màu hoàng gia và bí ẩn, nhẹ hơn viền màu hồng được coi là lãng mạn nhất.
- Màu đen trung tính nhưng sang trọng và tinh tế.
Vì vậy, khi phân tích màu sắc, tôi thấy rằng sự thay thế của chúng tôi đối với thiết kế hơi cổ của hai trang web nhà hàng Pháp ở trên là sử dụng bảng màu cam ấm áp và thân thiện.
Mẫu không trả lại của nhà hàng
Mẫu trang web đa năng của nhà hàng – nhà hàng Mexico
Màu đen và trắng sang trọng
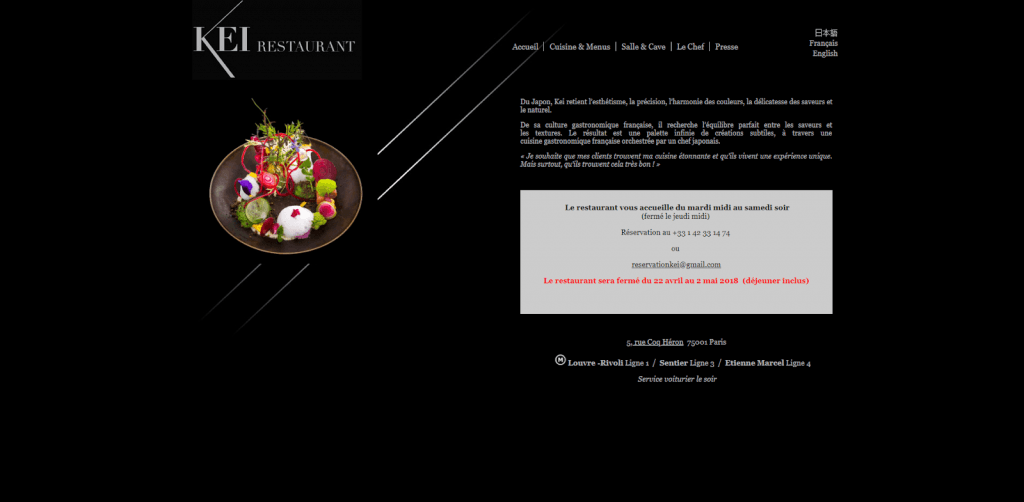
Nhà hàng Kei
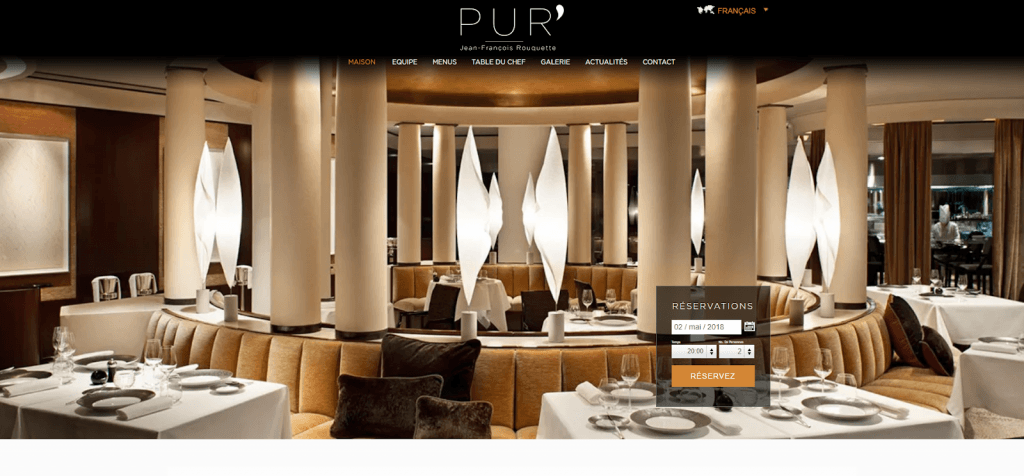
Nhà hàng PUR
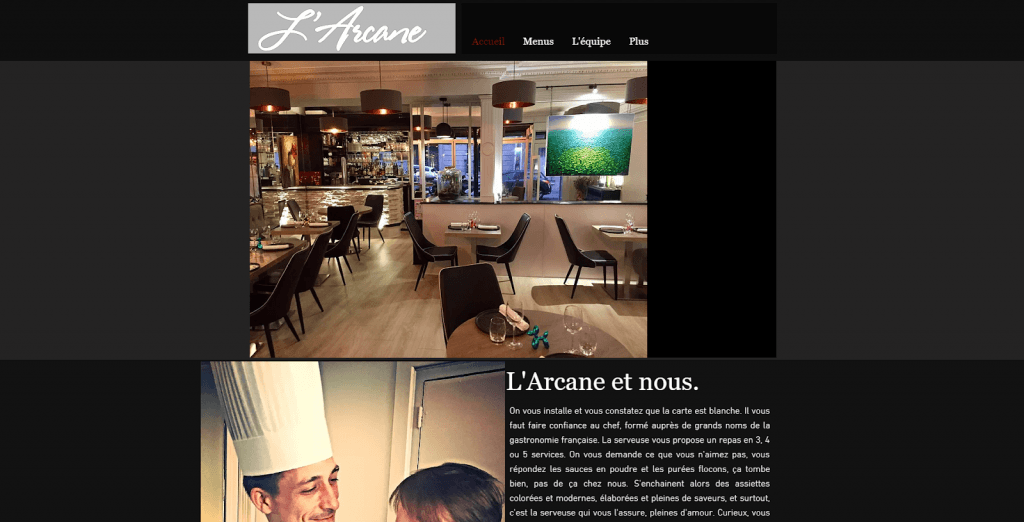
L’Arcane
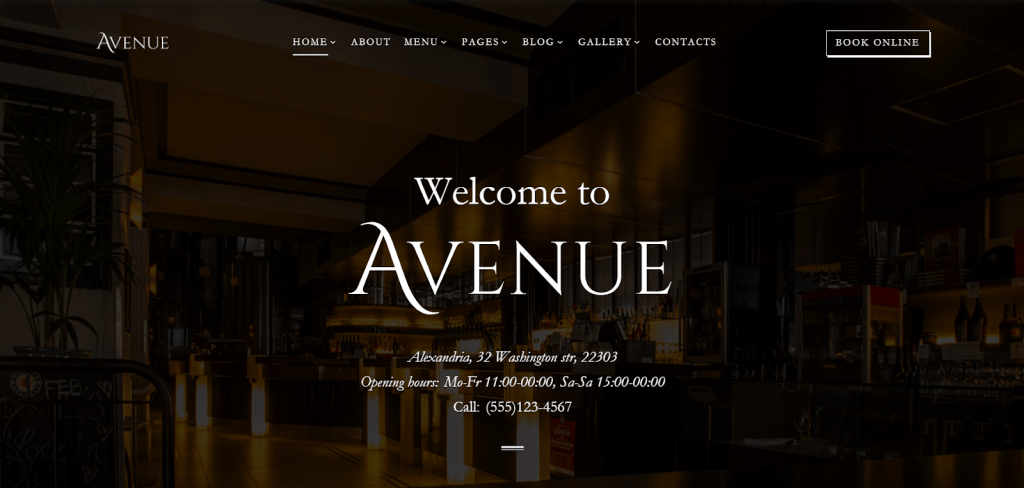
Có một màu luôn luôn trên xu hướng. Có, bạn đoán đúng – đó là màu đen. Đen tiết kiệm ấn tượng về quyền lực, bí ẩn, quyền lực và sự thanh lịch cho chính nó. Đen tạo ra một nền hoàn hảo sâu cho bất cứ điều gì bạn muốn xác định trong thiết kế của bạn, nhưng đòi hỏi một chủ của tất cả các yếu tố. Với một trang web màu đen, bạn sẽ không nhận được bất cứ điều gì.
Trong các thiết kế trên, chúng ta thấy nền màu đen tương phản với hình ảnh độ phân giải cao và kiểu chữ màu trắng thanh lịch.
Nhà hàng Kei kết hợp các yếu tố hình ảnh với đồ họa để tạo ra một cái nhìn hài hòa, bravo. Nhà hàng PUR dựa trên một bức ảnh toàn màn hình về nội thất của nó, có nghĩa là để gây ấn tượng cho du khách trong tương lai. Mọi thứ, ngay cả nút gọi hành động màu be, cả logo và kiểu chữ đều tinh tế. Trang web trông rất cân bằng. L’Arcane có sự kết hợp giữa nền đen và xám với hình ảnh nhỏ hơn trên thanh trượt.
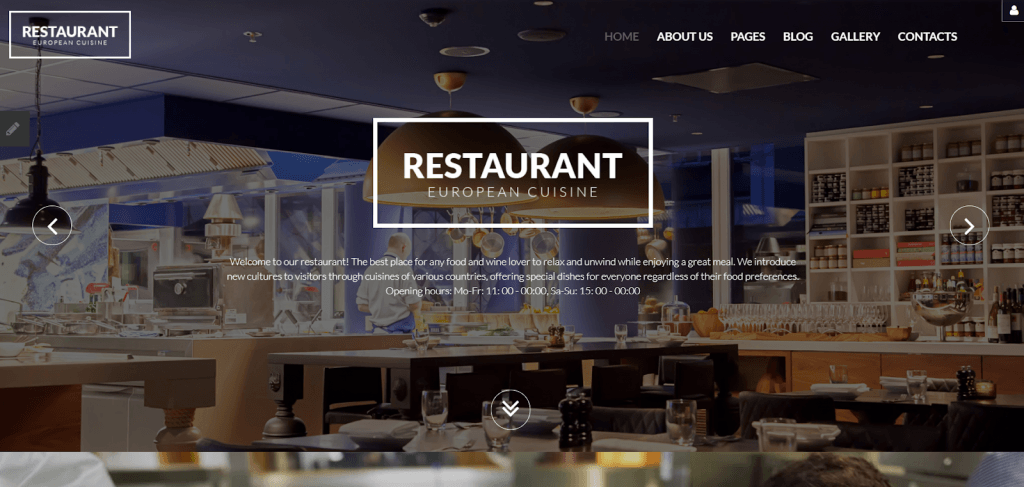
Trong Nhà hàng Châu Âu Responsive Joomla Template của chúng tôi, chúng tôi đang sử dụng thanh trượt ảnh trên trang chủ và hình nền phản hồi có độ phân giải cao cùng với kiểu chữ đơn giản và thông minh. Đây là một công thức hoàn hảo cho một trang web nhà hàng.
Quán cà phê – Cafe Bar Pub Nhà hàng WordPress Theme và có biểu tượng tương tác, hình ảnh tuyệt vời, trình đơn trượt / thanh bên và hơn 670 biểu tượng.
Nhà hàng châu Âu Responsive Joomla Template
Quán cà phê – Cafe Bar Pub Restaurant WordPress Theme
Nhà hàng đại diện Mẫu trang web HTML đa nhiệm đáp ứng
Retro Pastel Designs
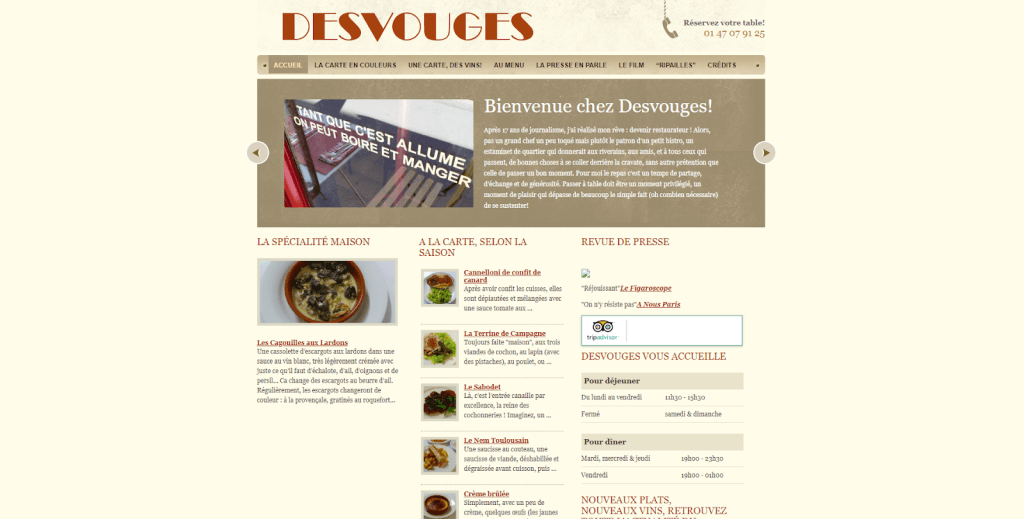
Desvouges
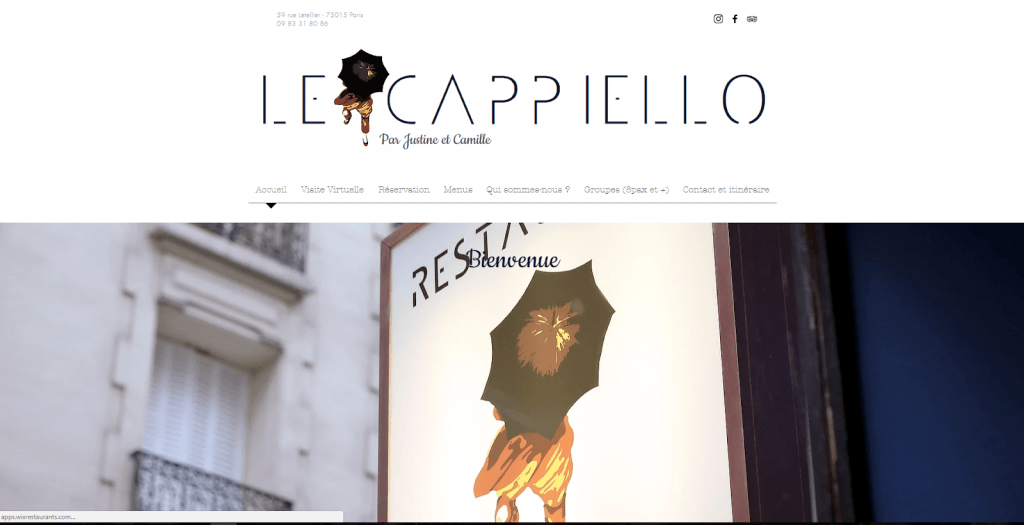
Le Cappiello
Màu be và màu pastel cho đôi mắt của chúng ta nghỉ ngơi. Các nhà thiết kế web sử dụng nền màu be trung tính và bình tĩnh để nói về những thú vui đơn giản như thức ăn ngon, sô cô la ngon và một tách cà phê cappuccino ngon.
Biểu tượng và huy hiệu cổ điển, như trong hai mẫu của chúng tôi, vẫn phổ biến khi được kết hợp với các yếu tố thanh bên được thiết kế phẳng và một vài hình ảnh đáng yêu. Nhiệm vụ chính ở đây không phải là quá tải thiết kế với các yếu tố và chọn phông chữ thích hợp.
Desvouges có bố cục trang chủ trường học cũ với một thanh trượt ở giữa và một lưới. Trang web cũng hoạt động như một blog, vì vậy trọng tâm chính là trên nội dung. Một bảng màu be be-out phục vụ như là một nền tảng hoàn hảo cho các bài đăng trên blog với các bức ảnh đầy màu sắc.
Le Cappiello có một logo tuyệt vời được sao chép trong ảnh nền. Trang web rất đơn giản nhưng trông thật tuyệt vời.
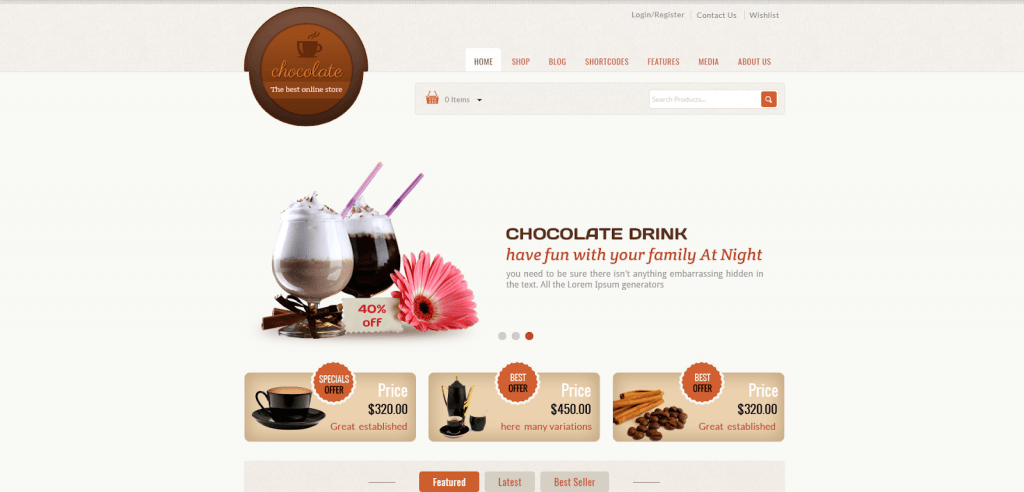
Chocolate của chúng tôi – Cửa hàng bánh WooCommerce Theme có nhiều chức năng hơn hai trang web này vì nó cung cấp chức năng lưu trữ trực tuyến. Bạn có thể thấy một thanh trượt ở giữa và hai lưới tương tác để hiển thị các sản phẩm và nội dung blog. Trong thực tế, chủ đề cung cấp một số lượng không giới hạn bố trí trang, biểu ngữ, thanh trượt và bảng điều khiển quản trị. Nó được tối ưu hóa SEO, đáp ứng đầy đủ và hỗ trợ nhiều ngôn ngữ.
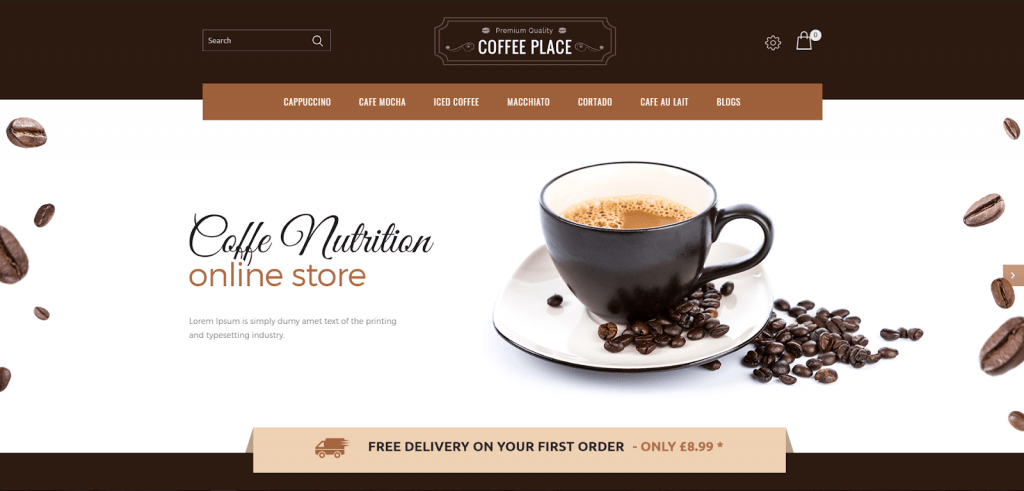
Coffee Place OpenCart Template cũng là hoàn hảo cho một quán cà phê với giao hàng trực tuyến. Nó có thiết kế phẳng, ấm cúng, bố cục động và đồ họa sơ sài. Chủ đề cũng có một bộ bố trí thư viện và các tệp PSD đầy đủ được bao gồm trong gói. Bạn có thể sử dụng phông chữ của Google và 1500 biểu tượng tuyệt vời để làm cho nó trông hoàn hảo.
Chocolate – Cửa hàng bánh WooCommerce Theme
Mẫu OpenCart Coffee Place
Sang trọng và chức năng
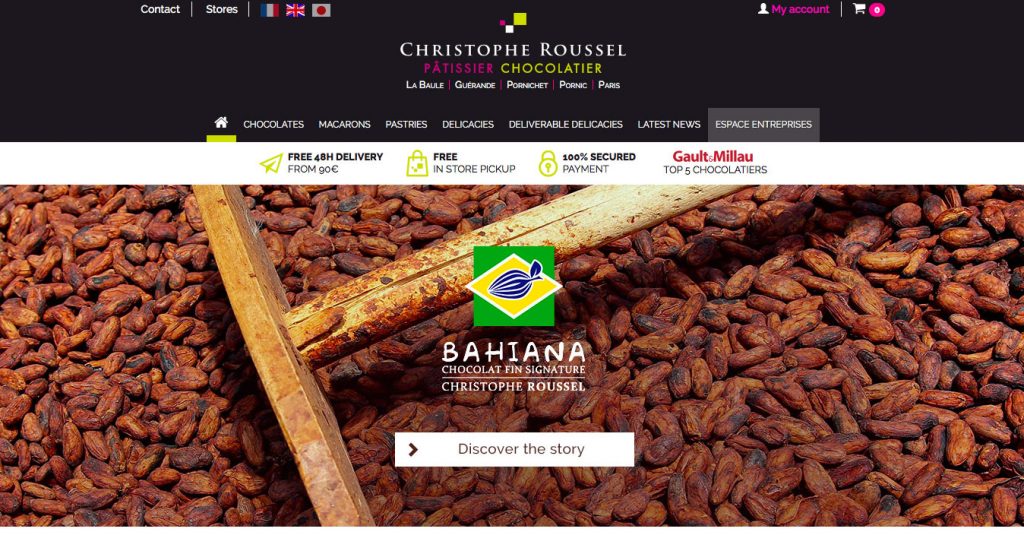
Christophe Roussel
Il Ètait un Square
Danard
Trong tập hợp các trang web nhà hàng cuối cùng, chúng tôi có thiết kế đầy màu sắc, chức năng, phong phú về các tính năng. Màu sắc và phông chữ tương phản cùng với bố cục phức tạp động tạo ra một ấn tượng tuyệt vời.
Các mẫu của chúng tôi, như mẫu Nhà hàng hải sản Shopify , cung cấp nhiều chức năng hơn và có thể được sử dụng làm cửa hàng trực tuyến. Tôi cũng nghĩ rằng họ trông đẹp hơn và giống như năm 2018, nhưng tùy thuộc vào quyết định của bạn.
Một chi tiết quan trọng hơn: Mẫu nhà hàng Grill của chúng tôi Premium Moto CMS 3 cung cấp một trình tạo trang web kéo và thả là một công cụ tiết kiệm cuộc sống cho các doanh nhân không muốn thuê một nhà thiết kế web. Mẫu có nhiều trang được tạo trước, vì vậy về cơ bản bạn sẽ có mọi thứ bạn cần để tạo một trang web sáng tạo ngay từ gói.
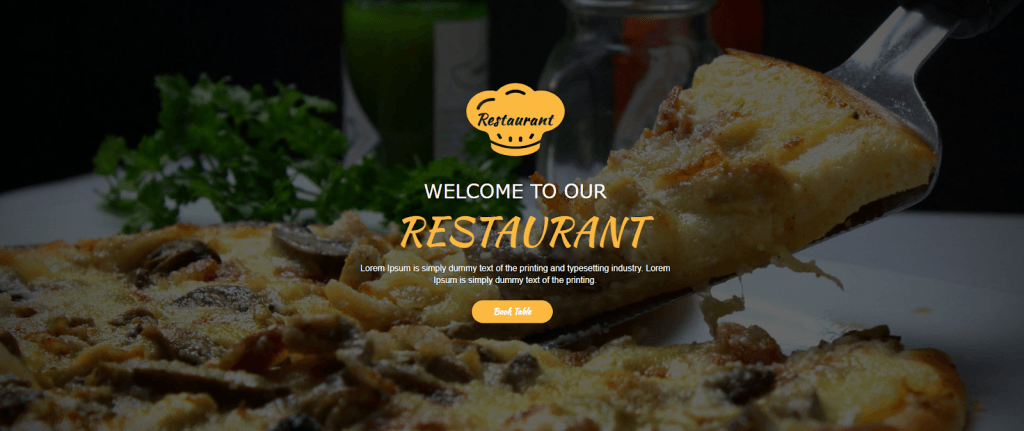
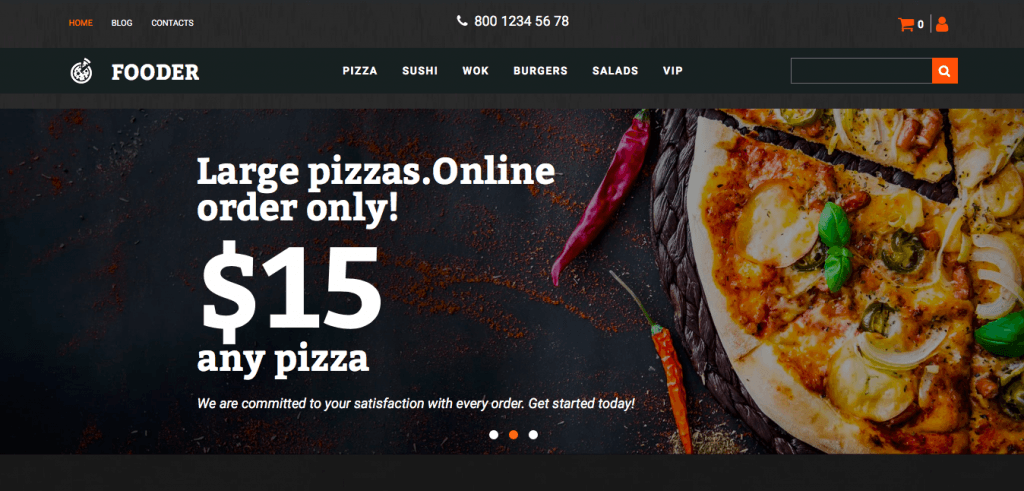
Nhà hàng Pizza thực phẩm MotoCMS Mẫu thương mại điện tử cung cấp quản lý sản phẩm đơn giản và khôn ngoan, tùy chọn không giới hạn cho từng sản phẩm và nhiều tùy chọn thanh toán và thống kê. Và bạn sẽ có 14 ngày dùng thử miễn phí!
Fooder Pizza Restaurant MotoCMS Mẫu thương mại điện tử
Nhà hàng Grill Premium Moto CMS 3 Mẫu
Nhà hàng hải sản Shopify mẫu
Tham khảo các mẫu thiết kế website để chọn gia giao diện website phù hợp với mong muốn của bạn nhất và để Thiết kế website CIP thực hiện cho bạn.
Link chia sẻ: http://bit.ly/30-giao-dien-nha-hang-wp-cip
Link facebook: https://www.facebook.com/thietkewebcip/posts/397121870767868