Nếu bạn muốn tìm hiểu cách thiết kế một trang web, bài viết này là tất cả những gì bạn cần.
Có một câu nói hay rằng: “thiết kế tốt giống như một chiếc tủ lạnh, khi nó hoạt động, không ai để ý, nhưng khi nó không hoạt động, nó chắc chắn bốc mùi”.
Đây là một sự thật bạn nên biết khi thiết kế website
Có thể bạn nghĩ rằng bạn cần phải là một đứa trẻ lớn lên ở thung lũng Silicon hoặc có các công cụ hiện đại để có được thiết kế tuyệt vời. Nhưng tin tốt là những thứ đó không cần thiết.
Những gì bạn cần làm là một hướng dẫn step-by-step đúng đắn về cách thiết kế một trang web . Bây giờ bạn đang đọc bài viết này, đó chính xác là những gì bạn cần có.
Ở đây tại Website Thiết kế Web CIP, chúng tôi biết một vài điều về thiết kế trang web. Chúng tôi sẽ thực hiện qua bảy bước chính để thiết kế trang web , từ xây dựng kế hoạch thiết kế đến giữ cho trang web lấp lánh của bạn luôn mới.
Thêm vào đó, chúng tôi sẽ giới thiệu một số xu hướng thiết kế hot nhất cho năm 2019.
Nếu bạn quan tâm đến việc xây dựng một trang web mới, hoặc trang hiện có, thì bạn đang ở đúng nơi.
1/ Tạo một kế hoạch dự án
Điều đầu tiên: tạo một kế hoạch thiết kế. Cố gắng thiết kế một trang web mà không có kế hoạch sẽ giống như vẽ thẳng lên một bức tranh mà không có bất kỳ bản phác thảo thô nào.
Trước khi bạn bắt đầu mơ về phòng trưng bày video và các nút kêu gọi hành động ưa thích, hãy hỏi bốn câu hỏi sau:
- Bạn muốn xây dựng loại thương hiệu nào? Lấy bút và giấy và viết ra những tính từ mô tả thương hiệu của bạn.
- Thành công sẽ như thế nào? Bạn đang cố gắng để bán hàng? Quảng bá thương hiệu? Hay chỉ có một chút niềm vui?
- Bạn cần loại tính năng nào? Đây có thể là các bản tin đăng ký và các nút phương tiện truyền thông xã hội. Khi bạn chọn một nền tảng xây dựng trang web (bước 2), bạn cần biết nó có các tính năng bạn muốn.
- Trang web của bạn dành cho ai? Hãy nghĩ về khán giả tương lai của bạn. Họ sẽ muốn tìm gì?
Trang web của bạn nên phản ánh câu trả lời cho những câu hỏi này. Ví dụ: nếu bạn cần một trang web chính thức và chuyên nghiệp, bạn sẽ muốn các màu nghiêm túc như trắng và xám. Chúng tôi sẽ nói thêm về điều này sau.
Trải qua quá trình này cũng giúp bạn tránh thiết kế sai hướng.
Tiếp theo, tiến hành nghiên cứu đối thủ cạnh tranh. Nhìn vào các trang web tương tự như của bạn. Bạn thích gì? Bạn không thích điều gì? Lấy một số cảm hứng. Đây là một bước quan trọng trong việc học cách thiết kế một trang web.
2/ Chọn nền tảng của bạn
Trước khi bạn bắt đầu thiết kế website của mình, bạn cần chọn một nền tảng để xây dựng trang web của mình.
Sự lựa chọn điển hình là giữa một hosted website builder như Wix hoặc sử dụng mã nguồn mở, tự code như WordPress.
Đây là mỗi lựa chọn phù hợp cho:
| Website Builder | Tự viết mã |
| Bạn đang xây dựng trang web đầu tiên của mình và cần một công cụ dễ sử dụng để giúp bạn trực tuyến. | Bạn có kỹ năng code và muốn truy cập vào mã để xây dựng một trang web nâng cao. Bạn cũng không ngại chăm sóc bảo trì kỹ thuật cho trang web của mình, như lưu trữ và bảo mật. |
| Bạn không phải là người kỹ tính nhất và không muốn chăm sóc bảo trì phụ trợ khi chạy một trang web. | Bạn có ngân sách để thuê tài nguyên kỹ thuật để tạo một trang web tùy chỉnh cho bạn. |
| Bạn muốn xây dựng một trang web và bảo trì tất cả các phụ trợ cho một khoản phí hàng tháng. | Bạn không ngại giao dịch ít chi phí dự đoán để có khả năng linh hoạt và cá nhân hóa cao hơn. |
3/ Trang chủ: quyết định bố trí và điều hướng menu
Khi bạn đã chọn nền tảng xây dựng trang web của mình, đã đến lúc tập trung vào điều hướng và bố cục website của bạn. Đây là bước sáng tạo đầu tiên về cách thiết kế website.
Trang chủ của bạn giống như cửa sổ cửa hàng của bạn, vì vậy điều quan trọng là bạn dành thời gian để làm cho đúng. Nó sẽ khiến khách truy cập tin tưởng về trang web của bạn.
Các trang web tốt không chỉ là giao diện đẹp. Nó phải hoạt động. Một trang web tốt có phong cách, nhưng cũng chất lượng.
Trang chủ hiệu quả giúp khách truy cập dễ dàng điều hướng xung quanh trang web của bạn. Cần phải rõ ràng hành động mà bạn mong đợi khách truy cập thực hiện. Trong phần này, chúng tôi sẽ đề cập đến hai khía cạnh của trang chủ: bố cục và điều hướng menu.
Bố cục trang chủ
Ở cấp độ đơn giản, trang chủ có hai phần: trên và dưới màn hình đầu tiên. Khi đặt ra trang chủ của bạn, bạn cần suy nghĩ về những gì cần đặt trong mỗi phần.
- Trên nếp gấp = nửa trên của trang. Nội dung được đặt ở đây rất quan trọng vì khách truy cập của bạn sẽ không phải cuộn xuống để xem nội dung đó. Ví dụ: một câu tóm tắt giá trị mà trang web của bạn thêm vào và một lời kêu gọi hành động táo bạo liên kết đến điểm chuyển đổi hàng đầu của bạn (ví dụ như đăng ký bản tin). Làm cho ngôn ngữ trên CTA của bạn cụ thể và dễ click.
- Bên dưới nếp gấp = Nội dung sâu hơn hỗ trợ nội dung trên màn hình đầu tiên. Ví dụ: “danh sách lợi ích”. Nếu bạn là một nghệ sĩ, danh sách này giải thích lý do tại sao khách truy cập nên chọn bạn. Nội dung thứ cấp khác có thể là các chỉ số tin cậy như đánh giá.
->>>Dịch vụ thiết kế website
Một lời cảnh báo là “thường với việc học cách thiết kế một trang web: ít hơn là nhiều hơn”. Đừng để trang web của bạn trở nên lộn xộn hoặc quá phức tạp. Truyền đạt thông điệp cốt lõi của trang web của bạn.
Còn về logo thương nhiệu?
Nếu bạn đã có logo, bạn có một số tùy chọn khi chọn vị trí đặt logo. Nếu trang web của bạn tập trung ít hơn vào thương hiệu và nhiều hơn về các sản phẩm hoặc dịch vụ, hãy đặt logo của bạn trên cùng một dòng với thanh menu. Nếu bạn tập trung hơn vào thương hiệu, hãy thử đặt logo ở giữa bên dưới thanh menu. Bạn sẽ nhận được nhiều không gian hơn, nhưng có nguy cơ mất tập trung từ các thông điệp thương mại trong điều hướng của bạn.
Điều hướng trang chủ
Thanh điều hướng là menu khách truy cập sử dụng để điều hướng trang web của bạn. Đây là một cái chúng tôi đã thực hiện::

Biết cách thiết kế điều hướng trang web hoạt động liên quan đến:
- Chỉ thêm các trang cần thiết.
- Xây dựng các loại liên kết liên quan
- Đảm bảo tiêu đề trang ngắn và rõ ràng
- Đảm bảo thanh điều hướng có thể dễ dàng nhìn thấy
Mỗi phần điều hướng của bạn cần phải có mục tiêu rõ ràng cho người dùng. Hãy cụ thể trong tiêu đề của bạn. Ví dụ: ‘thiết kế web‘ thay vì ‘sản phẩm của chúng tôi’. Đừng quá tải khách truy cập của bạn với quá nhiều tùy chọn. Điều này sẽ dẫn đến tê liệt lựa chọn.
Hầu hết các trang web đặt thanh điều hướng ở đầu trang. Chúng tôi khuyên bạn nên làm như vậy. Bạn không cần phải phát minh lại. Đây là nơi người dùng web mong đợi để tìm điều hướng.
Khi bạn kết thúc, cho bạn bè và gia đình của bạn xem trang chủ. Hỏi họ nghĩ gì. Nếu họ thấy trang web của bạn khó hiểu, hãy quay lại bảng vẽ.
Bạn thiết kế bố cục và điều hướng của mình bằng cách di chuyển các yếu tố xung quanh mẫu của bạn. Chúng ta sẽ thảo luận về các mẫu tiếp theo trong bước bốn.

4/ Chọn một Themes / Template
Để trang chủ của bạn thân thiện, bạn sẽ cần chọn một template (còn được gọi là theme).
Các website builder có một loạt các mẫu thời trang tuyệt vời cho bạn lựa chọn.
Thêm vào đó, họ thực hiện rất nhiều việc lựa chọn cho bạn bằng cách lọc các mẫu theo danh mục. Bạn có thể chọn một chủ đề phù hợp với sản phẩm và dịch vụ của bạn.
Hầu hết các nền tảng cung cấp một loạt các mẫu miễn phí và trả phí. Thử nghiệm với mẫu đã chọn của bạn bằng cách thêm các tính năng và yếu tố khác nhau.
Với một số mẫu miễn phí, bạn có thể không thể tùy chỉnh, vì vậy hãy xem bản demo của nhiều mẫu trước khi chọn một mẫu.
Hãy nhớ rằng, bạn không thể tìm thấy mẫu hoàn hảo, nhưng một cách tiếp cận có hệ thống có thể giúp bạn giảm sự lựa chọn từ hàng trăm xuống một lựa chọn nhỏ.
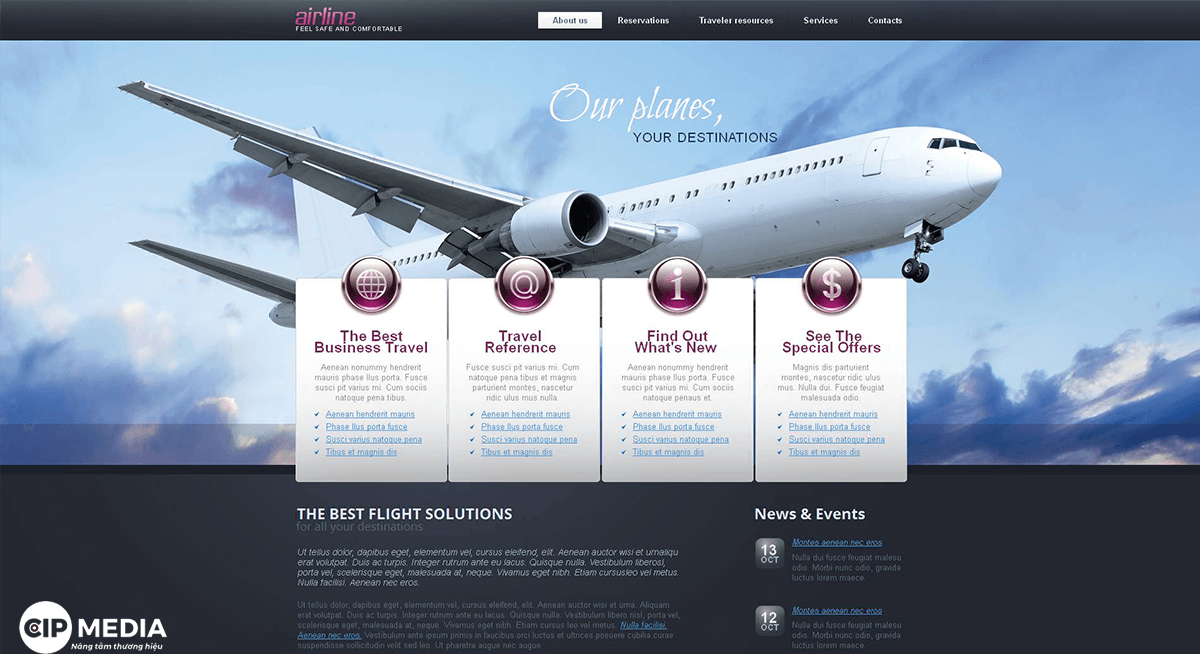
Hầu hết các mẫu sẽ đi kèm với một chủ đề được thiết kế sẵn. Chúng có thể chứa hình ảnh, danh mục và thậm chí video. Đừng nhảy cho lựa chọn hào nhoáng nhất . Chọn một chủ đề bạn có thể làm việc, nó sẽ truyền đạt thông điệp cốt lõi của trang web của bạn. Có rất nhiều loại chủ đề khác nhau. Mỗi là tốt cho các loại trang web khác nhau.
Ví dụ: chủ đề đề tĩnh không có nội dung phù hợp với các trang web dựa trên hình ảnh chất lượng cao để thu hút khách truy cập.
Nhưng các chủ đề tĩnh chiếm không gian, vì vậy đừng sử dụng một tiêu đề nếu bạn dựa vào văn bản để giải thích những gì bạn làm.
Sự lựa chọn an toàn nhất là một hình ảnh chủ đề tĩnh với nội dung. Bạn nhận được các yếu tố chính bao gồm:
- Tiêu đề
- Đoạn chính
- CTA (các nút hoặc liên kết văn bản thông qua một điểm chuyển đổi chính, ví dụ như thanh toán).
- Hình ảnh hỗ trợ.
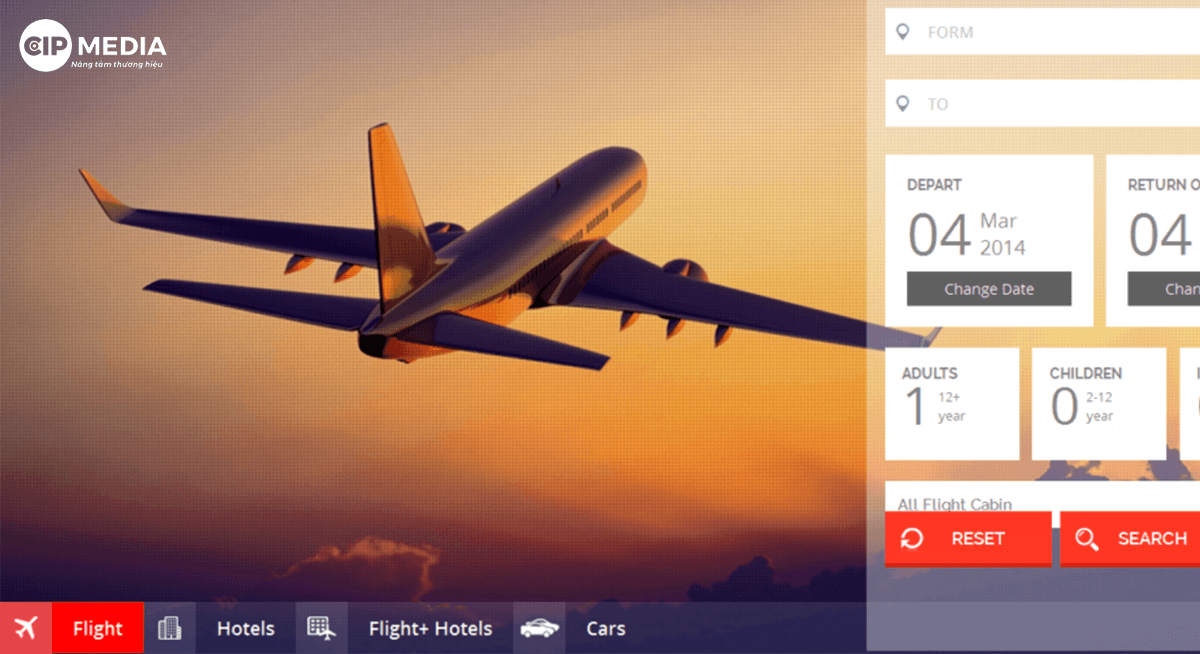
Các trang web phức tạp hơn với quảng cáo nhiều sản phẩm hoặc dịch vụ có thể muốn một chủ đề đề trình chiếu.

5/ Chọn một bảng màu
“Chúng tôi cá rằng bạn không biết rằng 85% người mua hàng nói rằng màu sắc là lý do chính khiến họ mua một sản phẩm cụ thể” – KissMetrics.
Vì vậy, không có gì ngạc nhiên khi chọn một bảng màu cho website là một bước tiến lớn trong cách thiết kế website.
Bước này là tất cả về việc giúp bạn đưa ra một chiến lược màu sắc chiến thắng cho trang web của bạn. Một chiến lược màu sắc tốt bao gồm ba điều:
- Một màu chủ đạo kết hợp nó với một màu sang trọng
- Một màu nền
- Một bảng màu phù hợp trên toàn trang web
Màu chủ đạo của bạn nên là màu bạn muốn mọi người nhớ đến. Nếu bạn có logo , hãy sử dụng màu chính từ logo làm màu chủ đạo. Các phần có giá trị cao của trang web của bạn nên được thiết kế theo màu chủ đạo của bạn.
Hiểu ý nghĩa của màu sắc trước khi chọn một. Màu đỏ, ví dụ, gợi lên niềm đam mê và khẩn cấp. Nó thu hút người mua sắm bốc đồng và có hiệu quả cho việc bán thức ăn nhanh và giải phóng mặt bằng.
Tìm hiểu những gì mỗi màu đại diện và đảm bảo màu bạn chọn nói lên trang web của bạn.
Chọn một chiếc kính vạn hoa có màu sắc tươi sáng, vui vẻ nếu bạn là một dịch vụ tư vấn thế chấp trực tuyến.
Giữ màu nền của bạn đơn giản. Bạn không muốn làm sao lãng nội dung trang web của bạn. Đó là lý do tại sao các trang web nặng thông tin, hoặc các trang web quảng bá sản phẩm hoặc dịch vụ, thường sử dụng nền trắng.
Màu sắc sang trọng có thể được sử dụng trên trang web của bạn để jazz lên các khu vực chính. Thử nghiệm với các phác thảo màu khác nhau để làm cho các nút và phụ đề bật ra.
Dù bạn chọn bảng màu nào, điều rất quan trọng là duy trì sự nhất quán. Không nên có các bảng màu khác nhau trên các trang khác nhau. Khách truy cập của bạn sẽ chỉ bị nhầm lẫn.
6/ Thêm nội dung của bạn: phông chữ, hình ảnh và nội dung
Hãy nói về nội dung trang web của bạn. Phông chữ, hình ảnh và bản sao là những yếu tố quan trọng trong việc học cách thiết kế trang web. Trong bước này, chúng tôi sẽ giải quyết từng cái một, bắt đầu bằng phông chữ.
Phông chữ
Nguyên tắc vàng của phông chữ là: luôn luôn phải dễ đọc. Font chữ tuyệt vời là gì nếu không ai có thể đọc các từ?
Giống như bảng màu của bạn, sự lựa chọn phông chữ của bạn cũng phải nhất quán. Thống nhất trên toàn bộ trang web có cùng một phông chữ.
Một quy tắc đánh máy chung tốt nhất: hiển thị hạn chế và sử dụng không quá hai phông chữ khác nhau. Nó giống nhau khi nói về màu chữ. Một hoặc hai màu phông chữ sẽ làm tốt.
Bạn có thể thử nghiệm nhiều hơn với phông chữ CTA. Thật ý nghĩa khi thu hút ánh mắt của khách truy cập vào các nút cốt lõi của bạn.
Và một lần nữa, giống như bảng màu của bạn, phông chữ của bạn phải phản ánh tông màu của trang web của bạn. Phông chữ khác nhau đại diện cho những thứ khác nhau. Times New Roman là truyền thống. Calibri, sạch sẽ và không lộn xộn. Vì vậy, đừng chọn Comic Sans nếu bạn là một trang web dịch vụ chuyên nghiệp.
Nó không chỉ là về phông chữ, mà còn về không gian giữa các dòng văn bản. Chiều cao dòng hoàn hảo là 150% kích thước phông chữ bạn đang sử dụng.
Nội dung
Nội dung trang web của bạn không chỉ là trang phục cho đẹp. Nó phải phục vụ một mục đích và khuyến khích khách truy cập của bạn hoàn thành hành động.
Làm cho mạch văn của bạn linh hoạt và bắt mắt. Có một vài điều không hấp dẫn trên một trang web hơn các khối văn bản lớn. Nếu bạn muốn làm cho một phần nội dung nổi bật, hãy thử bao quanh nó với khoảng trắng.
Hãy nhớ là bạn đang SEO: SEO là viết tắt của tối ưu hóa công cụ tìm kiếm. Để có được lưu lượng truy cập từ các công cụ tìm kiếm như Google. Một phần lớn của SEO là viết nội dung được nhắm mục tiêu.
Vì vậy, nếu bạn đang bán tất, chẳng hạn, bạn sẽ thêm nội dung nhắm mục tiêu vào những người nhập các thuật ngữ liên quan đến tất vào Google.
Sử dụng Google Keyword Planner làm điểm vào cơ bản cho SEO. Cũng sử dụng Google Trending. Đảm bảo các từ khóa bạn muốn xếp hạng (ví dụ: đây có thể là một sản phẩm) được bao gồm trong các H1 và H2, nội dung cơ thể và mô tả meta.
Mẹo hàng đầu: Khi thêm thông tin liên hệ, hãy sử dụng Schema Markup. Đây là những gì Google sử dụng để kéo doanh nghiệp của bạn vào kết quả tìm kiếm địa phương. Đừng lo lắng nếu bạn không phải là lập trình viên, trình tạo lược đồ có thể giúp tạo mã phù hợp với bạn.
Cuối cùng, hãy đảm bảo rằng không có lỗi chính tả hoặc ngữ pháp cẩu thả trong bản sao trang web của bạn. Viết bằng ngôn ngữ rõ ràng hơn là suy nghĩ về từ khóa cho SEO.
Hình ảnh
Hình ảnh là cách bạn biến một trang web khiêm tốn thành một bữa tiệc thị giác.
Nội dung trực quan tăng số lần nhấp và tham gia. Thêm vào đó, hình ảnh lưu lại trong tâm trí. Nếu chúng tôi nghe thấy một phần thông tin, chúng tôi sẽ chỉ nhớ 10% thông tin đó; nhưng nếu bạn thêm một hình ảnh, bạn sẽ nhớ tới 65% đáng kinh ngạc, theo một nghiên cứu .
Nhưng, hãy cẩn thận để không làm quá tải trang web của bạn với hình ảnh. Rất nhiều hình ảnh chất lượng cao có thể trông tuyệt vời, nhưng nó có thể làm chậm trang web của bạn. Người dùng web thiếu kiên nhẫn và sẽ bỏ đi nếu trang web của bạn không tải nhanh.

7/ Kiểm tra, xuất bản và cập nhật
OK, vậy bây giờ bạn đã thành thạo các phối màu và trang chủ, chủ đề và phông chữ, tiếp theo là gì? Đã đến lúc nghĩ về việc xuất bản trang web của bạn.
Woah, bình tĩnh!
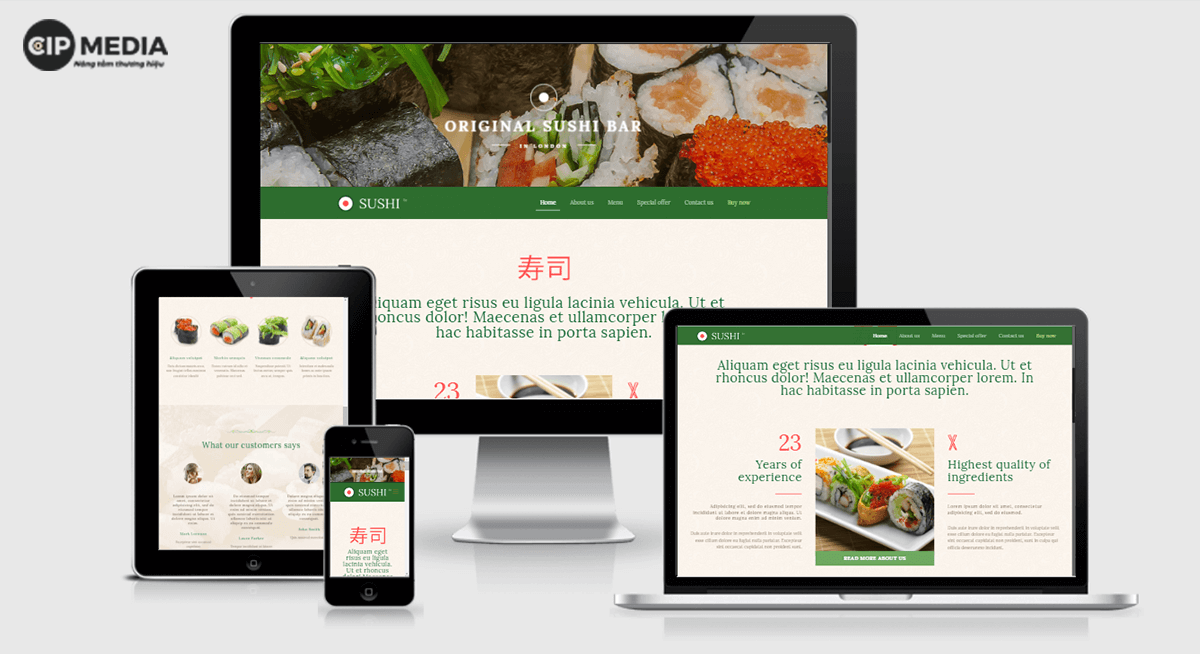
Trước khi xuất bản, bạn cần kiểm tra xem thiết kế của bạn có thực sự hoạt động không. Trang web của bạn cần hoạt động tốt trên điện thoại di động như trên máy tính để bàn. Nó cần phải thú vị để duyệt trên Google như trên Firefox.
Đây là một lĩnh vực khác, nơi các nhà xây dựng trang web đi vào việc của họ. Bạn có thể xem trước cửa hàng của mình trên các thiết bị khác nhau chỉ bằng một nút bấm. Đây là một đoạn xem trước của cửa hàng thử nghiệm của chúng tôi trên máy tính để bàn và, inet, trên thiết bị di động:

Kiểm tra xem tất cả các CTA của bạn có hoạt động không và các nút của trang web của bạn có đưa khách truy cập đến nơi họ cần. Đọc lại tất cả các văn bản trên trang web của bạn và sửa bất kỳ lỗi chính tả hoặc ngữ pháp.
Đừng dựa vào chính mình để trở thành nhà thiết kế, nhà văn và biên tập viên cùng một lúc. Yêu cầu bạn bè và gia đình xem thử trang web của bạn trước khi nó đi vào hoạt động.
Khi bạn đã chấm tất cả, thì bạn đã sẵn sàng để xuất bản!
Cập nhật trang web của bạn thường xuyên
Tìm hiểu cách thiết kế trang web không kết thúc khi bạn nhấn ‘xuất bản’. Đó là một quá trình tinh chế liên tục.
Thế giới trực tuyến không đứng yên, và bạn cũng không nên. Khách truy cập sẽ không thích một trang web cảm thấy tĩnh và lỗi thời. Và Google cũng vậy. Nội dung cập nhật thường xuyên sẽ bật đèn xanh cho các công cụ tìm kiếm rằng trang web của bạn mới và có liên quan và nên được thưởng bằng thứ hạng cao hơn.
Khi bạn cập nhật trang web của mình, hãy đảm bảo:
- Nội dung được cập nhật, bao gồm thông tin liên lạc, danh sách sản phẩm và chụp ảnh và sao chép.
- Điều hướng nội dung là sạch sẽ và dễ hiểu.
- CTA được đặt ở các vị trí nổi bật trên trang, với các bảng màu và phông chữ bắt mắt. Thử nghiệm bằng cách cập nhật các nút trên trang web của bạn.
Tất cả điều này là thực hành tốt. Đó là đổi mới trang web tước trở lại các đai ốc và bu lông. Nhưng làm thế nào để bạn vượt ra ngoài nitty-gritty và đưa trang web của bạn lên cấp độ tiếp theo?
Đó chính xác là những gì chúng ta sẽ thảo luận trong phần tiếp theo
8/ Xu hướng thiết kế hot trong năm 2019
Bảy bước trên là vô tận. Nếu bạn muốn biết làm thế nào để thiết kế một trang web, hãy coi chúng như một cuốn sách tham khảo liên tục về thực hành tốt nhất.
Nhưng cảnh quan của thiết kế trang web là liên tục thay đổi.
Khi bạn đã nắm vững những điều cơ bản, bạn có thể muốn phát triển hơn. Vì vậy, chúng tôi nghĩ rằng chúng tôi sẽ bao gồm một số xu hướng thiết kế trang web nóng nhất năm 2019.
1. Yếu tố video
Thêm video vào trang chủ và trang sản phẩm ngày càng phổ biến. Nó phong cách hơn nhiều so với Gifs, có thể xuất hiện cồng kềnh và chất lượng thấp.
Nếu bạn đã sử dụng trình tạo trang web, hãy kiểm tra chức năng video. Wix, ví dụ, cung cấp một loạt các video miễn phí và trả phí mà bạn có thể thêm vào trang web của mình.
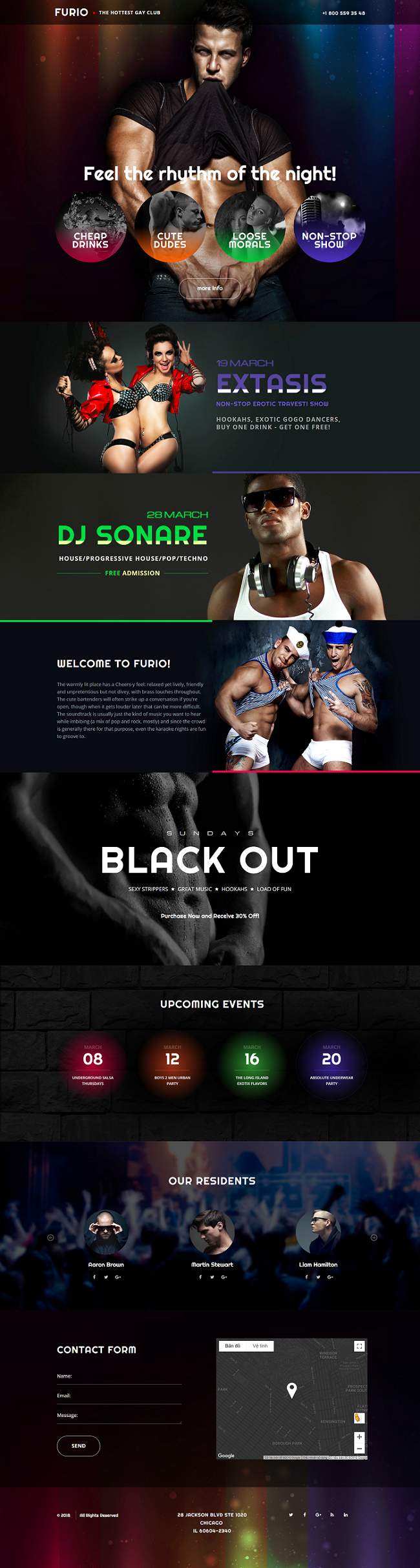
2. Phối màu táo bạo
Bảng màu phức tạp hơn là mốt mới nhất. Các nhà thiết kế web không còn chơi an toàn. Sự siêu bão hòa, dư ảnh và kết hợp chói đều được đưa vào.
Đây KHÔNG phải là một cái cớ để vượt qua toàn bộ virtual paintbox trang web của bạn.
Nhưng khám phá bằng cách sử dụng màu sắc rực rỡ hơn và thậm chí xung đột trên trang web của bạn. Nó có thể là một cách tuyệt vời để làm cho các phần quan trọng của trang web của bạn bật ra.
3. Di động, di động, di động
Đây không phải là một xu hướng như là một sự thay đổi địa chấn trong cách tất cả chúng ta tiêu thụ thông tin trực tuyến.
Từ tháng 4 đến tháng 6 ở Mỹ, 41% trình duyệt trang web đã diễn ra trên điện thoại di động . Con số này tăng từ 23% trong cùng tháng năm 2015.
Bạn có thể chạy theo chiều gió thổi. Và nếu bạn không thể, Google có thể! Người khổng lồ tìm kiếm bây giờ ủng hộ các trang web ‘mobile first’. Hãy chắc chắn rằng thiết kế của bạn trông và cảm thấy tốt trên điện thoại di động. Hãy chuẩn bị để bỏ các hình ảnh toàn màn hình khó sử dụng để ủng hộ các menu và biểu tượng burger.
Nếu bạn muốn biết cách thiết kế một trang web phù hợp với mọi người, bạn phải nghĩ về thiết bị di động.
4. Bóng đổ và chiều sâu
Các nhà thiết kế đang tìm cách thu hút sự chú ý của khách truy cập vào điều hướng đang chọn cho bóng đổ.
Đây là nơi bạn tạo ảo giác về một không gian phía sau phần tử của bạn (ví dụ như hình ảnh hoặc CTA), bằng cách thêm các hình dạng mờ để tạo hiệu ứng 3D.
Nó có thể là một cách thực sự hiệu quả để thêm chiều sâu cho trang web của bạn.
Một cách đơn giản để thử nghiệm với bóng đổ là thêm bóng cứng vào văn bản tiêu đề để làm cho nó nhảy ra khỏi nền trang chủ của bạn.
Hãy cẩn thận, mặc dù, thiết kế phẳng và tối giản cũng thời trang. Đừng lạm dụng bóng đổ hoặc trang web của bạn sẽ cảm thấy lỗi thời.
5. Bố trí lưới
Nếu bạn cảm thấy tự tin vào các kỹ năng thiết kế của mình, hãy thử jazzing lên bố cục lưới của bạn.
Bố cục lưới bị hỏng và không khớp là một số xu hướng thiết kế hot nhất năm 2019. Chắc chắn, họ hơi chói mắt, nhưng đó cũng là điều khiến họ chú ý.
Đây là một kỹ thuật thiết kế tiện lợi nếu bạn muốn các hình ảnh và các yếu tố văn bản trùng nhau.
Có một bố cục tiên phong là rủi ro. Đó là lý do tại sao nó có xu hướng được thành lập thương hiệu, hoặc những người cố gắng tạo ra sự khác biệt, đi cho nó.

9/ Kết luận: làm thế nào để thiết kế một trang web
Bây giờ bạn đã được trang bị các yếu tố cần thiết để thiết kế một trang web.
Đánh dấu hướng dẫn này như hướng dẫn thiết kế trang web của bạn. Xem lại nếu bạn không chắc chắn về thực tiễn tốt nhất hoặc thiết kế cơ bản ‘làm’ và ‘không nên’.
Để đưa trang web của bạn lên cấp thiết kế tiếp theo, hãy thử nghiệm một số xu hướng thiết kế mới nhất của năm 2019.
Hãy để mắt đến các đối thủ của bạn và đừng ngại học hỏi từ những người giỏi nhất.
Thực hiện theo các bước trong hướng dẫn của chúng tôi, bạn sẽ có một trang web mới, tuyệt đẹp.



