Khi thiết kế một trang web bố trí có một số sai lầm phổ biến mà thường gặp, đặc biệt là với thực tập sinh và nhà thiết kế mới. Trong danh sách các bước để bố trí trang web hoàn hảo, chúng tôi trình bày những gì mọi người xây dựng trang web mới làm việc trong một cơ quan kỹ thuật số nên biết và làm trước khi bắt đầu một dự án mới và những gì họ nên chú ý trong quá trình này để tránh mắc phải những sai lầm này.
Những nguyên tắc này không chỉ bao gồm các khía cạnh thiết kế mà còn là các mẹo công việc chung sẽ giúp công việc được thực hiện một cách độc đáo. Thực hiện theo họ và bạn sẽ sớm được trên con đường của bạn để tạo bố trí trang web chuyên nghiệp.
01. Xác định ý nghĩa của thành công

Trước khi bắt đầu công việc bạn cần biết bạn đang thiết kế cái gì. Bên cạnh các mô tả của trang web, bạn cần phải biết những gì mong đợi cho nó. Lấy một trang tin tức chẳng hạn, mục tiêu là gì? Có phải để tạo nhiều hiển thị quảng cáo nhất có thể hay là để cung cấp trải nghiệm đọc tốt nhất? Các mục tiêu đó sẽ được đo lường như thế nào?
Thiết kế lại tốt không nhất thiết phải là những thiết kế hào nhoáng nhất nhưng những thiết kế cải thiện hiệu suất theo thời gian. Nói chuyện với khách hàng của bạn trước khi bắt đầu thiết kế của bạn là chìa khóa để xác định tất cả điều này. Bạn cần phải tìm hiểu những gì mối quan tâm và mục tiêu của họ vượt ra ngoài SOW bằng văn bản (tuyên bố của công việc) được.
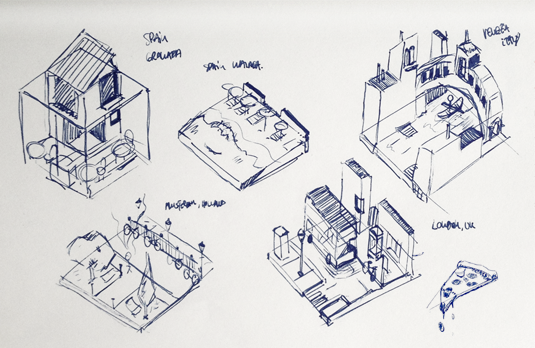
02. Đặt suy nghĩ của bạn lên giấy trước

Điều này có vẻ rất rõ ràng nhưng tôi đã tìm thấy quá thường xuyên rằng các nhà thiết kế nhảy thẳng vào công việc của họ trước khi đưa ra bất kỳ suy nghĩ cho vấn đề mà họ đang cố gắng giải quyết. Thiết kế là về giải quyết vấn đề, và những vấn đề đó không thể được giải quyết thông qua gradient hoặc bóng mà là thông qua một bố cục tốt và một hệ thống phân cấp rõ ràng.
Hãy suy nghĩ về nội dung, bố cục và chức năng trước khi bắt đầu đổ bóng. Đảm bảo những suy nghĩ đó phù hợp với mục tiêu của khách hàng của bạn và cảm thấy tự do để chia sẻ chúng. Không có khách hàng nào từng phàn nàn với tôi về những ý tưởng giao tiếp quá mức.
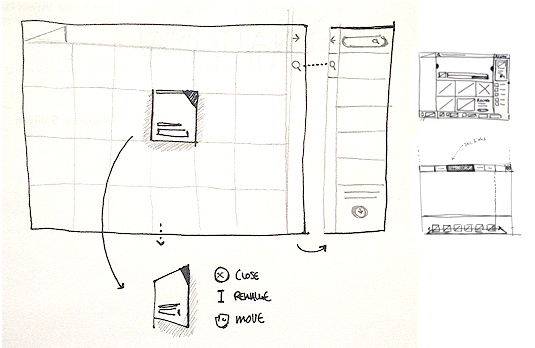
03. Bắt đầu phác thảo một khuôn khổ cấp cao nhất

Khi tôi được yêu cầu tạo ra một giao diện cho một dự án, điều đầu tiên tôi làm là đưa ra một khung công tác cấp cao để giải quyết tất cả các vấn đề về thiết kế. Khung làm việc là giao diện người dùng bao quanh nội dung và giúp người dùng thực hiện các hành động và điều hướng thông qua nó. Nó bao gồm điều hướng và các thành phần như thanh bên và thanh đáy.
Nếu bạn tiếp cận thiết kế của bạn từ quan điểm này, bạn sẽ có một sự hiểu biết rõ ràng về nhu cầu bố trí của bạn sẽ là gì khi thiết kế các phần ngoài trang chủ.
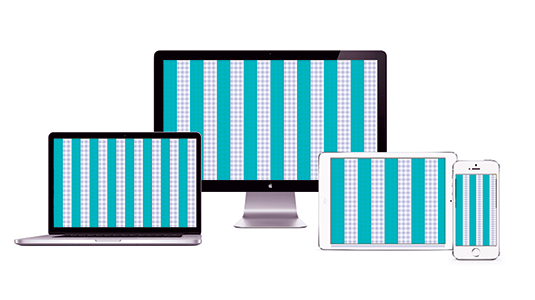
04. Thêm lưới

Nó đơn giản như nó âm thanh. Trước khi bắt đầu thiết kế bất cứ điều gì bạn cần một mạng lưới thích hợp. Không có lý do chính đáng nào để bắt đầu mà không có lưới điện – và nếu bạn không, tôi có thể đảm bảo với bạn, thiết kế sẽ không đẹp. Một lưới sẽ giúp bạn cấu trúc bố cục của các phần khác nhau; nó sẽ hướng dẫn bạn thông qua các yêu cầu kích thước màn hình cụ thể và giúp bạn tạo mẫu đáp ứng, vì vậy bạn nhất quán về khoảng cách cũng như nhiều vấn đề thiết kế khác.
Để tìm hiểu cách thực hiện việc này, hãy xem hướng dẫn này để tạo lưới phù hợp với tất cả kích thước màn hình .
05. Chọn kiểu chữ của bạn

Khám phá các kiểu chữ và màu sắc khác nhau là một phần của giai đoạn khám phá của một dự án. Tôi khuyên bạn không nên sử dụng nhiều hơn hai kiểu chữ khác nhau trong một trang web, nhưng nó thực sự phụ thuộc vào bản chất của nó. Nói chung, hãy chọn một phông chữ dễ đọc cho các đoạn văn bản lớn và vui tươi hơn với tiêu đề và lời gọi hành động. Đừng ngại sử dụng phông chữ lớn và sáng tạo và nhất quán khi sử dụng kiểu chữ.
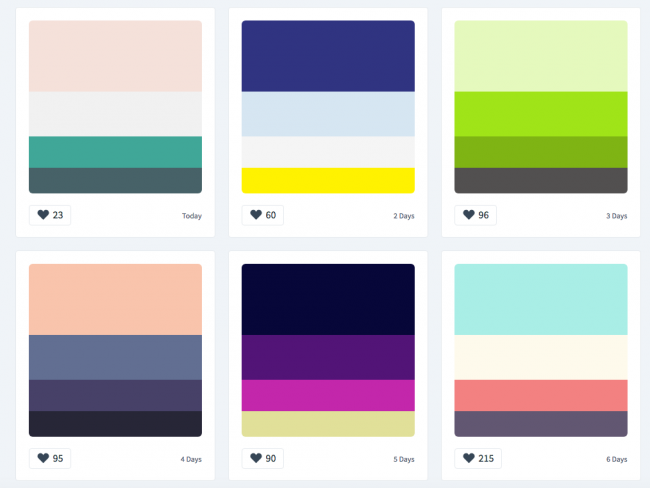
06. Chọn chủ đề màu của bạn

Trong quá trình chọn một bộ kiểu chữ, bạn nên bắt đầu khám phá những màu nào bạn sẽ sử dụng trong giao diện người dùng, hình nền và văn bản. Tôi khuyên bạn nên sử dụng một bộ màu và tông màu giới hạn cho giao diện người dùng chung.
Điều quan trọng là áp dụng chúng một cách nhất quán trên giao diện người dùng tùy thuộc vào chức năng của phần tử. Hãy suy nghĩ về cách bố trí của các trang web như Facebook, Twitter, Quora và Vimeo. Bên cạnh giao diện người dùng, không nên có bất kỳ giới hạn màu nào đối với hình minh họa hoặc chi tiết đồ họa, miễn là chúng không ảnh hưởng đến chức năng của các thành phần.
Nếu bạn gặp khó khăn, hãy xem danh sách ứng dụng miễn phí của chúng tôi để chọn bảng màu.
07. Chia bố cục

Cấu trúc trang web đơn giản, người dùng dễ điều hướng hơn. Mỗi phần trong trang web của bạn cần kể một câu chuyện; nó cần một lý do và kết quả cuối cùng cho người dùng. Bố cục sẽ giúp nội dung làm nổi bật những phần quan trọng nhất trong câu chuyện đó là gì.
Trong thực tế, không nên có quá nhiều lời kêu gọi hành động trên một trang – mọi thứ sẽ dẫn đến trận chung kết ‘Tôi có thể làm gì ở đây?’ Hãy suy nghĩ về cách bố trí đơn giản nhất mà bạn có thể tưởng tượng cho một mục đích đơn giản và bắt đầu thêm các thành phần cần thiết. Cuối cùng bạn sẽ ngạc nhiên làm thế nào khó để giữ cho nó đơn giản.
08. Suy nghĩ lại

Chúng ta có thực sự cần nút tìm kiếm nữa không? Trong hầu hết các trường hợp, câu trả lời là không. Là nhà thiết kế, chúng tôi định hình cách người dùng duyệt Internet, tùy thuộc vào chúng tôi để quyết định số bước thực hiện hành động đơn giản và hiệu quả của trang web của chúng tôi.
Một số công ước có ở đó bởi vì chúng hoạt động, nhưng một số có ở đó bởi vì không ai dành đủ thời gian để đánh giá chúng. Điều quan trọng là phải suy nghĩ lại các mẫu tương tác đã thiết lập của tất cả các thành phần để xem cách chúng tôi có thể cải thiện chúng.
09. Suy nghĩ trong chuyển động

Chuyển động là điều cần thiết khi thiết kế trải nghiệm tương tác. Không có thiết kế nào có thể được đánh giá theo cách riêng của nó hay là một tác phẩm tĩnh nữa; mọi thành phần được xác định bởi mối quan hệ của nó với hệ thống, và mối quan hệ đó cần chuyển động để được chuyển tải đúng cách. Chuyển động có thể minh họa hiệu ứng động trên nội dung hoặc trạng thái tương tác trong bố cục của bạn. Vì mục đích thứ hai đó, tôi khuyên bạn nên thiết kế thêm một chút để tạo mẫu.
10. Nguyên mẫu, nguyên mẫu, nguyên mẫu

Tạo mẫu là cách tốt nhất để kiểm tra tương tác và công nghệ. Có rất nhiều công cụ tạo mẫu làm cho nó dễ dàng ngày nay, và bạn không cần phải là một guru mã hóa để tạo ra các nguyên mẫu hiệu quả. Đây là một cách khác mà bạn có thể khiến khách hàng của bạn hào hứng và trên tàu với các khái niệm và ý tưởng mà nếu không sẽ cần nhiều lời giải thích.
11. Thử thách bản thân
Tôi khuyến khích mọi nhà thiết kế ở đó để thử thách bản thân trên mọi dự án. Đổi mới không phải lúc nào cũng là một yêu cầu đối với dự án, do đó, nó tùy thuộc vào chúng tôi để đưa ra một cái gì đó mới mẻ. Ví dụ về các thách thức khác nhau có thể bao gồm việc sử dụng hệ thống lưới mới, tạo thành phần mới hoặc thậm chí là những thách thức nhỏ như tránh chế độ hòa trộn hoặc sử dụng màu cụ thể.
12. chú ý đến các chi tiết

Tuyên bố này đã bị lạm dụng gần đây nhưng nó không phải lúc nào cũng hiển thị trong sản phẩm cuối cùng. Tùy thuộc vào khái niệm đằng sau dự án, ‘sự chú ý đến từng chi tiết’ có thể có nghĩa là những thứ khác nhau.
Nó có thể là một tương tác nhỏ, một hình ảnh động bất ngờ hoặc một liên lạc thẩm mỹ như một chút gradient trong một nút hoặc một nét tinh tế xung quanh một hộp trong nền. Nhưng nhìn chung, cảm giác này là điều cần thiết – và nó sẽ đến một cách tự nhiên nếu bạn thực sự thích những gì bạn làm.
Xem tiếp: 23 bước để có 1 thiết kế website hoàn hảo (Phần 2)



