Mình đã chính thức tạm bỏ hẳn Sublime Text và Coda 2 để sang dùng Brackets vì những lợi ích mà nó đem lại trong việc thiết kế website, đặc biệt là công việc front-end vốn làm việc chỉ với HTML, CSS và Javascript.
Và nếu bạn đang làm việc thường xuyên với HTML, CSS và Javascript thì code editor này sẽ giúp ích cho bạn rất nhiều. Hãy cùng xem qua những tính năng nổi bật của nó nhé.
Live Reload
Các front-end developer thường sử dụng Gulp hoặc Grunt để tạo task tự động live reload mỗi lần ấn lưu tập tin làm việc để thấy ngay các thay đổi mà không cần tải lại trình duyệt. Tuy nhiên, mình dám chắc chắn với các bạn là Live Reload của Brackets chất hơn rất nhiều.

Tính năng Live Reload thời gian thực của Brackets
Tính năng Live Reload này làm việc tốt khi thay đổi nội dung HTML và CSS. Nếu bạn làm dự án PHP thì có thể thiết lập địa chỉ localhost để có thể live reload với nội dung động nhưng nó có nhiều hạn chế hơn so với HTML và CSS.
Nếu bạn dùng CSS Prepocessor như SASS, LESS hay Stylus thì nó sẽ chỉ live reload mỗi khi mã được chuyển sang CSS. Tức là bạn cần phải lưu tập tin. Hoặc là sử dụng extension trong Brackets.
Quick Edit thần thánh
Tính năng này cực kì lợi ích với HTML5 và CSS3 bằng cách cho phép bạn thêm hay sửa CSS một vùng select nào đó trong HTML mà không cần phải chuyển qua tập tin CSS để viết lại, tiện lợi cực kì nếu bạn cần sửa CSS của một vùng chọn nhanh.

Quick Edit trong Brackets
EASY to USE
Giao diện của Brackets so với Atom hay Sublime Text thì vẫn được đánh giá là dễ sử dụng hơn rất nhiều. Các extension được cài vào đa phần là có hiển thị trên thanh menu hoặc sidebar để tiện lợi cho việc sử dụng.
JSLint
Kiểm tra lỗi và cảnh báo Javascript với JSLint
Brackets được tích hợp sẵn JSLint khi mở tập tin Javascript, và nó sẽ auto check mỗi khi lưu tập tin.
Cài extension và theme dễ dàng
Chẳng kém gì Sublim Text, Breackets cũng hỗ trợ chạy nhiều extension. Nếu như Sublime Text chúng ta bắt buộc phải cài đặt Package Control thì Brackets đã hỗ trợ sẵn khu vực cài đặt extension và theme. Hầu hết các extension quan trọng với web designer đều đã có đủ trên Brackets.
Các extension nên dùng
- Brackets SASS – Hỗ trợ dịch SASS mỗi lần lưu file và live preview với SASS không cần save. Extension cần thiết cho người dùng SASS.
- Beautify – Hỗ trợ định dạng lại tập tin HTML, CSS và Javascript đẹp hơn.
- Brackets CSS Color Preview – Mặc định các mã màu sử dụng trong Brackets sẽ hiển thị khi rê chuột vào mã màu, nhưng với extension này bạn có thể biết được màu chính xác mà không cần rê chuột vào.
- Brackets File Icons – Hiển thị icon đại diện cho các tập tin ở cây thư mục bên trái.
- Brackets Code Folding – Hỗ trợ tạo nếp gấp cho các block code để hiển thị gọn hơn.
- Brackets FixMyJS – Tự động sửa các cảnh báo Javascript trong JSLint.
- Brackets Grunt – Hiển thị danh sách các task trong Grunt của dự án trong code editor để tiện sử dụng.
- Brackets Gradient Editor – Sửa các dãi màu trong CSS nhanh hơn.
- Brackets Bower – Cài các thành phần cần thiết cho dự án front-end với Bower trực tiếp trong Brackets. Hãy quên đi lệnh
bower install <pack> - Brackets Git – Extension phải dùng nếu bạn đang dùng Git, nó sẽ quản lý lịch sử các lần commit, push, pull, theo dõi branch, tags,…rất trực quan.
- Brackets Sidebar Plus – Thêm tuỳ chọn ẩn hiện sidebar của Brackets.
- Brackets Terminal – Sử dụng terminal ngay trong Brackets, terminal này là của Linux chứ không phải của riêng Brackets. Hữu dụng cho dân Linux.
- Brackets FTP Sync-Plus – Gửi file lên FTP nhanh chóng.
- Brackets WordPress Hint – Tự động gợi ý các hàm trong WordPress, bao gồm các hàm trong plugin Woocommerce.
- Brackets WordPress Hook Hint – Gợi ý các action và filter hook trong WordPress.
- Brackets Emmet – Viết HTML và CSS nhanh.
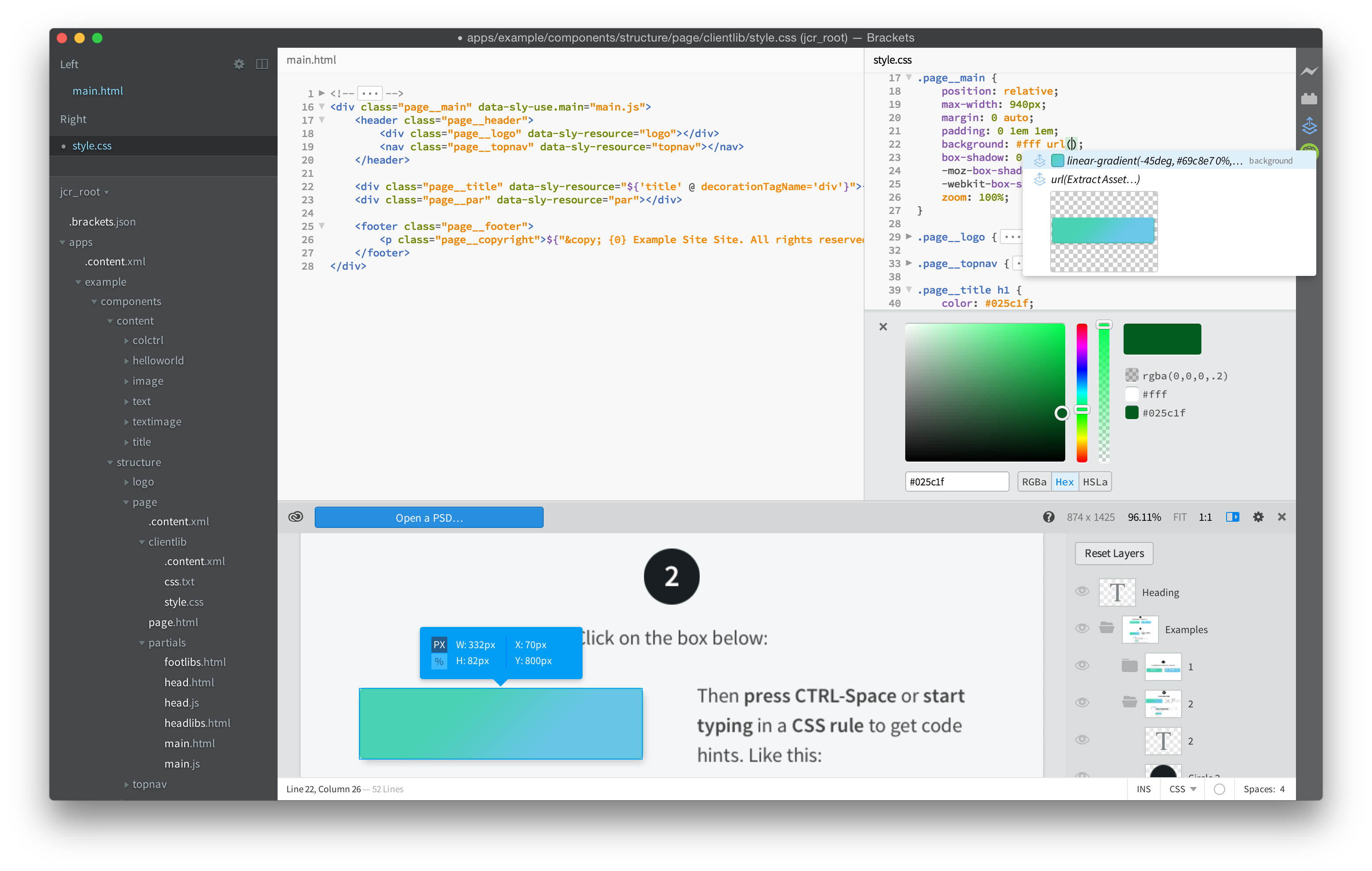
PSD Extract
Một trong vô số tính năng tuyệt vời của Brackets là hỗ trợ sẵn tính năng tự động export các thành phần bên trong tập tin Photoshop để viết CSS nhanh chóng. Ví dụ bạn có màu nào đó trong tập tin Photoshop, nó sẽ gợi ý bạn mã màu có trong tập tin Photoshop, hoặc nó tự trích xuất các thành phần như hình ảnh, icon,…
Trích xuất thành phần trong Photoshop sang HTML
Hạn chế của Brackets
Brackets có một số nhược điểm như sau mà nếu bạn dùng sẽ phải chấp nhận nó
Chia cột hiển thị tập tin
Với Brackets, bạn chỉ có thể chia ra cột ngang hoặc dọc mà thôi
Không có Global Preference
Ở Brackets bạn không thể thiết lập các tuỳ chọn về extension hay các tuỳ chọn khác theo dạng toàn cục, tức là áp dụng cho tất cả các user trên máy mà mỗi user bạn phải tự thiết lập riêng. Cái này hơi bất lợi cho người dùng nhiều user trên một máy.
Lời kết
Thông qua bài viết này, nếu bạn thấy Brackets phù hợp với bạn thì hãy tải ngay để sử dụng. CIP Media hi vọng sẽ giúp ích được các developer.