Website Material bao gồm các phương pháp hay nhất về thiết kế, quy ước chung và hình ảnh để giúp bạn xây dựng các ứng dụng có ý nghĩa mang lại cảm giác như ở nhà trên bất kỳ thiết bị nào.
Website Material là một phong cách thiết kế mới được Google giới thiệu cùng lúc với phiên bản Android 5.0 Lollipop.( Nghiên cứu Material Design – xu hướng thiết kế ứng dụng đa nền tảng)
1. Tìm hiểu về Website Material Design
Material Design là một ngôn ngữ thiết kế được phát triển vào năm 2014 bởi Google. Website Material đem đến phong cách tự do hơn với các cách bố trí dạng lưới, các phản hồi hoạt họa chuyển động, kéo giãn, và các hiệu ứng chiều sâu như ánh sáng và đổ bóng.

Ngoài ra, nó còn bao gồm cả những hiệu ứng chuyển động tự nhiên khi các nút, menu hiện diện trên màn hình. Tất cả đều nhằm mang lại cho người dùng trải nghiệm mới mẻ hơn, thú vị hơn và gần giống đời thực hơn.
Material Design ra đời với nhiệm vụ cực kì quan trọng: hợp nhất thiết kế giao diện ứng dụng xuyên suốt nhiều loại thiết bị khác nhau – điện thoại, máy tính bảng, máy tính, thiết bị đeo được, TV, tất cả mọi thứ.
>> Xem ngay: 24 giao diện Website Marterial miễn phí dành cho wordpress năm 2018
2. Điểm ưu việt của Website Material
Khắc phục sự phân mảnh của Android: Như đã nói ở trên Material Design ra đời với nhiệm vụ cực kì quan trọng: hợp nhất thiết kế giao diện phần mềm xuyên suốt nhiều loại thiết bị khác. Website Material được coi như bộ chuẩn chung về thiết kế giao diện ứng dụng từ các bên thứ ba, lẫn các đối tác phần cứng đang tham gia vào hệ sinh thái Google.

Giao diện thân thiện với người dùng: Phong cách thiết kế Material Design nhắm đến sự đơn giản, thân thiện, sử dụng nhiều mảng màu đậm nổi bật, tạo ấn tượng với người dùng khi bắt đầu trải nghiệm ứng dung. Website Material tạo cảm giác thân thiện, giao diện xuyên suốt giữa nhiều thiết bị khác nhau.
3. Một số đặc điểm có thể dùng để nhận biết những Website Material

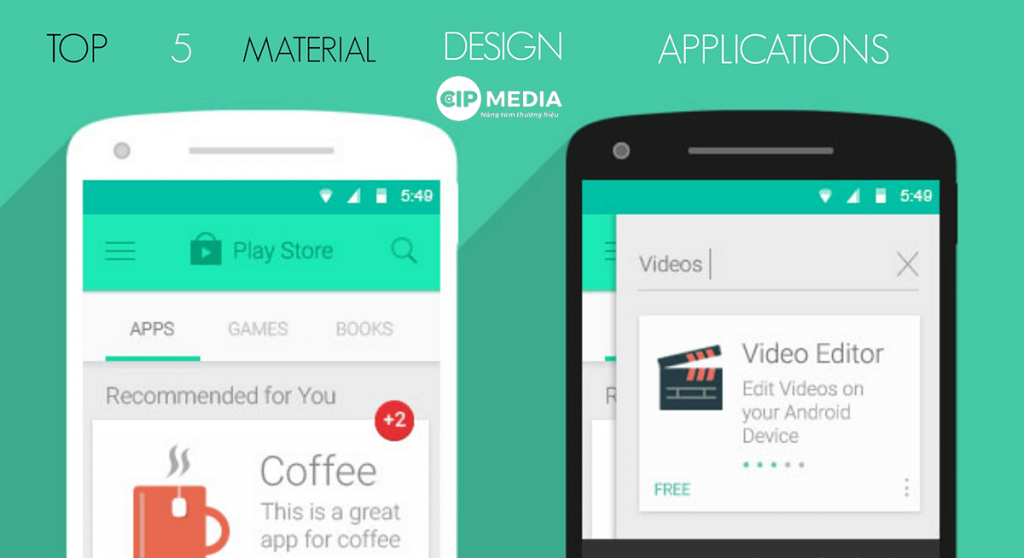
- Sử dụng các màu nổi bật, thường có một mảng màu chủ đạo nằm ở cạnh trên ứng dụng.
- Các biểu tượng phẳng, đơn giản nhưng dễ hiểu.
- Một số ứng dụng sẽ có một nút tròn to nằm ở góc dưới bên phải, thường có chức năng tạo mới.
- Giao diện phẳng, ít hoặc không có hiệu ứng chuyển màu, có hoặc không có hiệu ứng đổ bóng đen.
- Menu, nút nhấn, chữ viết… có nhiều khoảng cách trắng nên trông thoáng đãng
- Có các hiệu ứng chuyển động tự nhiên, dễ hiểu, có thể gợi ý cho một tính năng nào đó.
>> Dịch vụ thiết kế web chuyên nghiệp CIP sẽ mang đến cho quý khách nhưng trang web đỉnh cao chất lượng nhất!
4. Mục tiêu mà Website Material hướng đến
Tạo một ngôn ngữ trực quan tổng hợp các nguyên tắc cổ điển của thiết kế tốt với sự đổi mới và khả năng của công nghệ và khoa học.
Phát triển một hệ thống cơ bản duy nhất hợp nhất trải nghiệm người dùng trên nền tảng, thiết bị và phương thức nhập.

Mở rộng ngôn ngữ trực quan của Material và cung cấp nền tảng linh hoạt cho sự đổi mới và biểu đạt thương hiệu.
Link facebook: https://www.facebook.com/thietkewebcip/posts/393466924466696



